
Uncode와 X-Store는 모두 동일한 시장을 통해 판매되므로 직접적인 경쟁자입니다. 두 테마 모두 매우 멋지게 보이는 웹샵을 구축하는 데 사용할 수 있기 때문에 확실히 그렇습니다. Uncode vs X-Store, 더 나은 테마는 무엇입니까? 우리는 X-Store로 시작하지만 그것이 더 좋을 것이라는 의미는 아닙니다.
X-Store 테마
이 XStore 리뷰에서 우리는 왜 이 테마가 순위에서 그렇게 빠르게 상승했는지 조사합니다. XStore 테마는 웹샵 구축을 위한 완벽한 테마입니다. 불행히도, 그것은 악명 높은 Themeforest 시장을 통해 판매되지만 나는 그것에 대해 어떤 부정적인 생각도 계산하지 않을 것입니다. 그것은 공정하지 않을 것입니다.
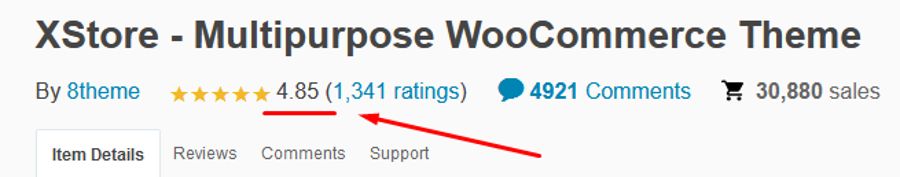
XStore 테마 등급
평균 평점 5점 만점에 4.85점은 물론 훌륭합니다. 따라서 XStore 테마보다 더 나은 평가를 받은 테마는 소수에 불과합니다. 따라서 테마 사용자는 매우 만족합니다.

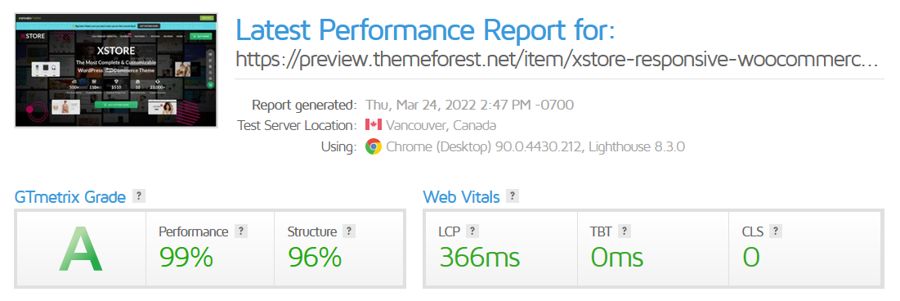
XStore 테마: 로딩 속도
테스트를 위해 데모에서 임의의 페이지를 가져왔습니다. 로딩 시간이 생각보다 좋습니다. 나는 가정한다 아주 좋은 캐시 플러그인 이 데모에 설치되어 있어야 합니다.

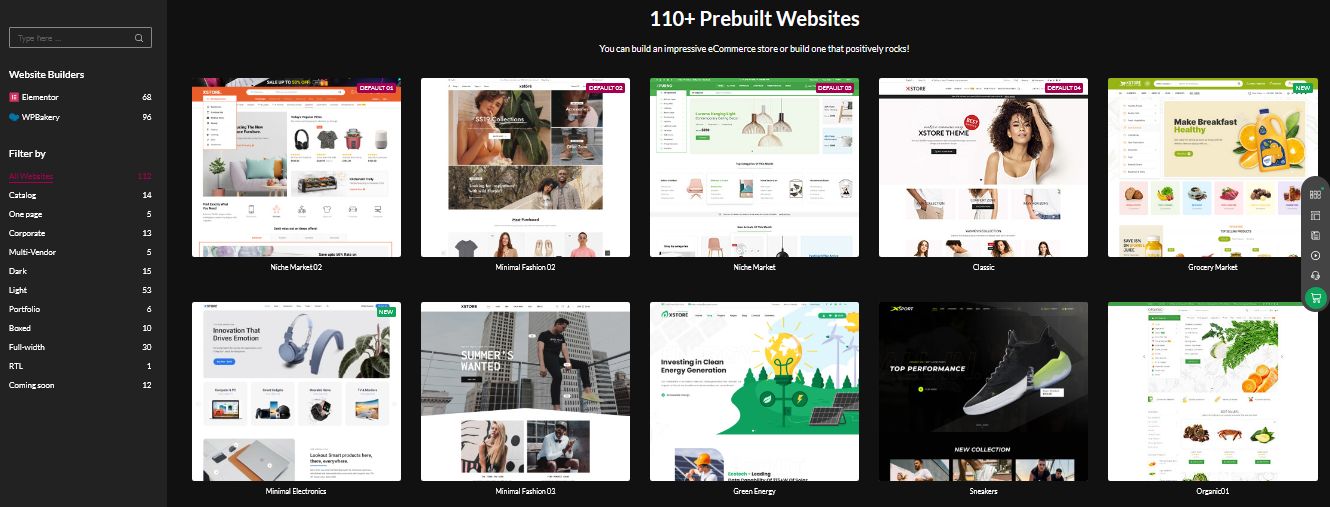
XStore 테마 검토 데모
XStore 테마는 110개 이상의 데모 웹사이트를 제공합니다. 그들은 당신이 얻는 두 가지 매우 좋은 페이지 빌더 중 하나를 사용하여 거의 모두 편집할 수 있습니다. Elementor 그리고 WP 베이커리. 그것은 대부분의 테마를 능가하는 수치입니다. 또한 대부분이 상점을위한 레이아웃으로되어있어 더욱 아름답습니다.
XStore 페이지 빌더
이전에 "데모" 장에서 언급했지만 2개의 페이지 빌더 중에서 선택할 수 있습니다. 확실히 더 나은 것인 Elementor Pagebuilder이지만 나쁜 생각이 아닌 함께 주문하지 않는 한 정식 버전을 사용할 수 없습니다. Elementor 내가 가장 좋아하는 페이지 빌더입니다. 또한 플러그인에 더 많은 위젯을 제공하는 플러그인이 포함된 XStore 테마의 WP-Bakery 정식 버전이 있습니다. 나는 여기에서 제공되는 매우 깔끔한 패키지라고 말해야합니다.

XStore 테마 무료 플러그인
이 XSstore 테마 리뷰를 작성하는 동안 즉시 나를 놀라게 한 것은 완전히 무료로 제공되는 엄청난 수의 추가 플러그인이었습니다. 그것들을 합치면 $500 이상의 가치가 있습니다. 내가 정직하게 말해야 하는 것은 다음과 같은 주제라는 것입니다. Divi 모든 기능이 이미 테마 자체에 존재하기 때문에 모든 플러그인이 필요하지 않습니다.

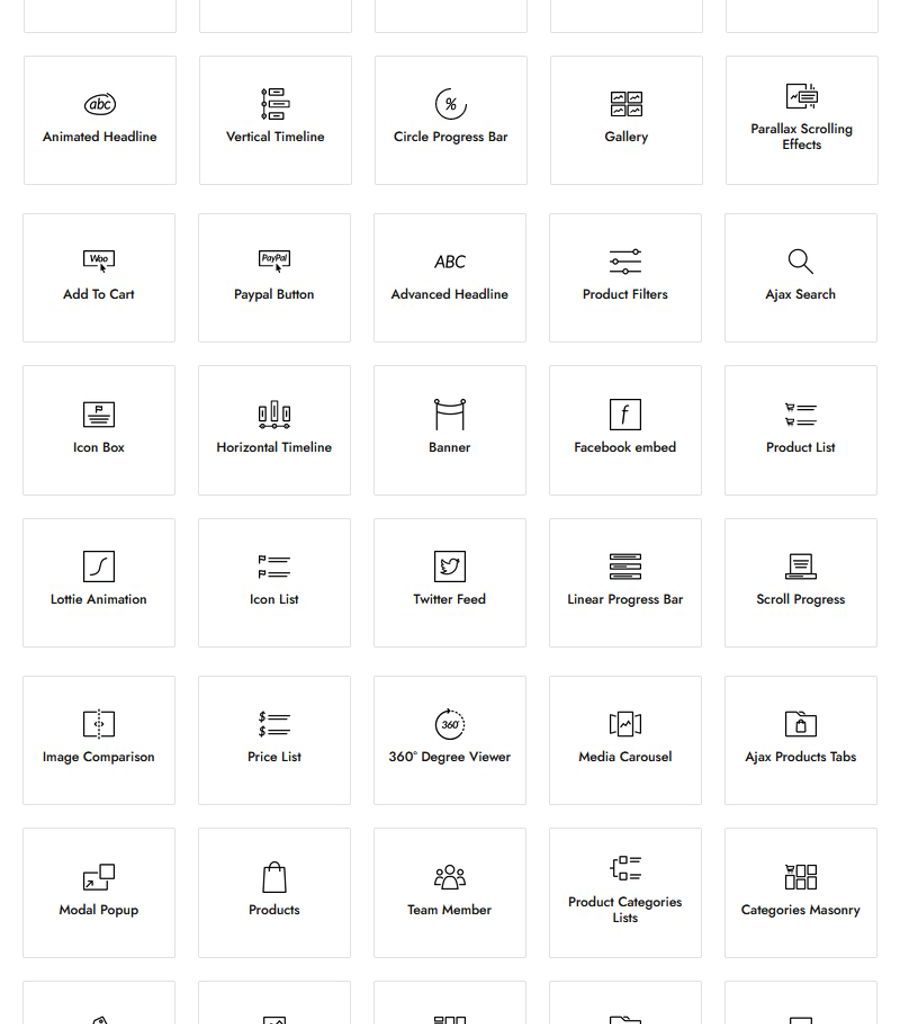
XStore 테마 요소
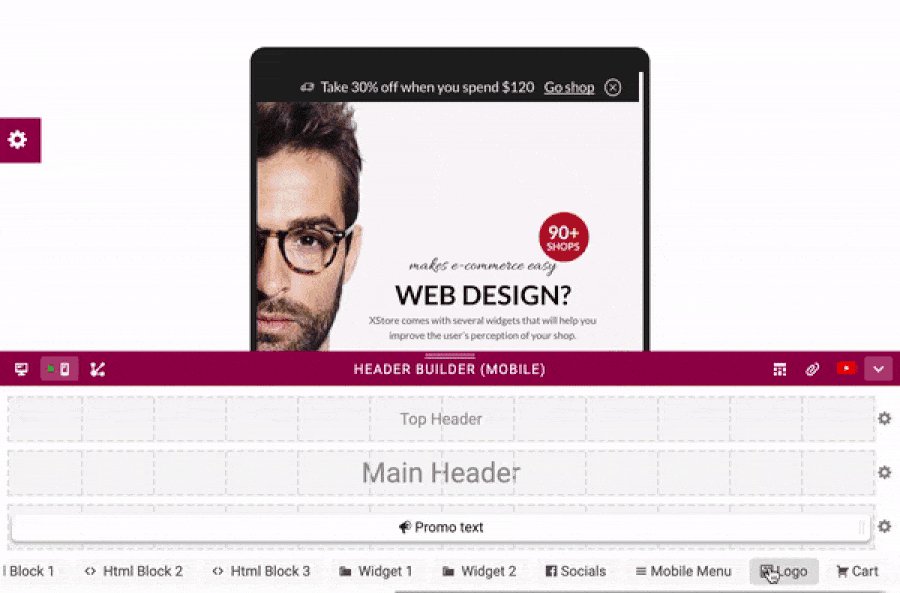
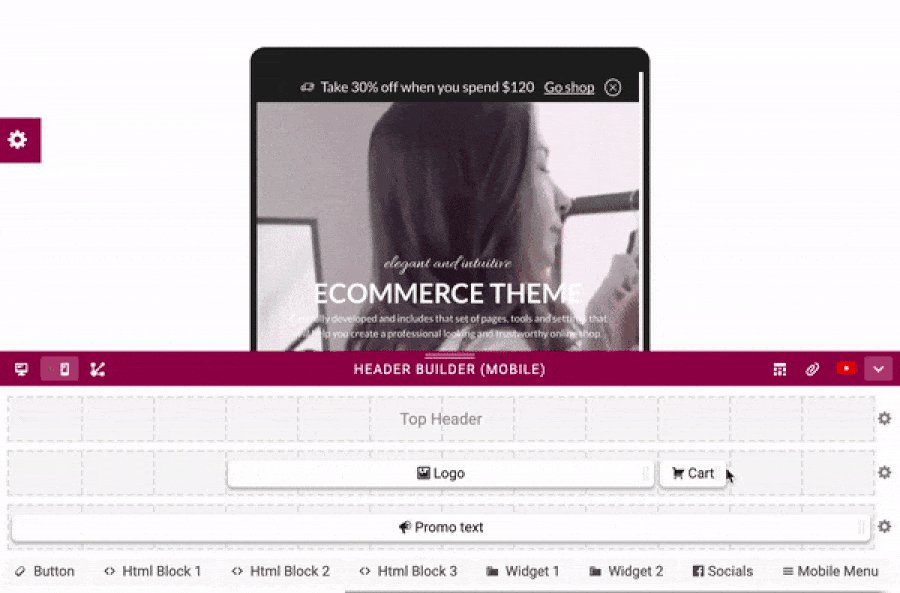
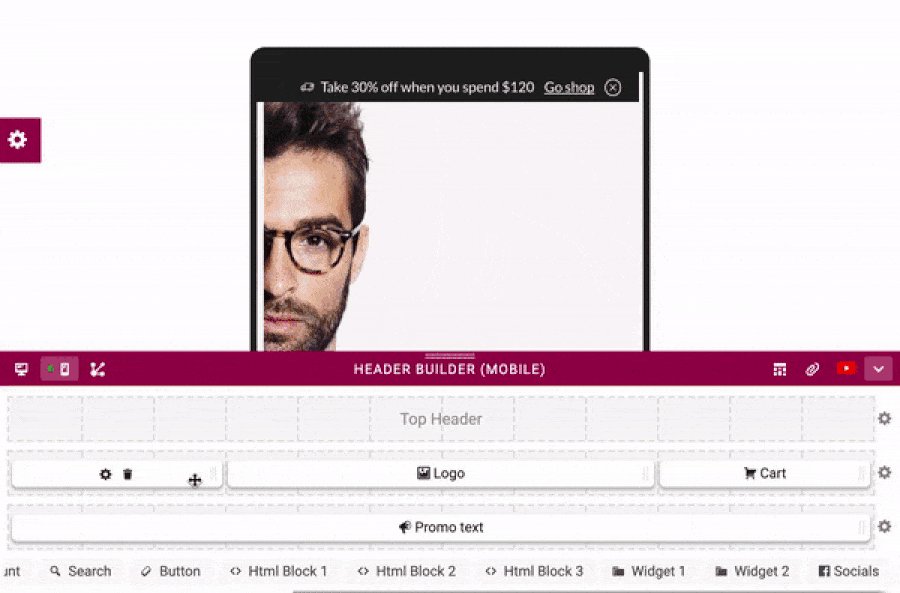
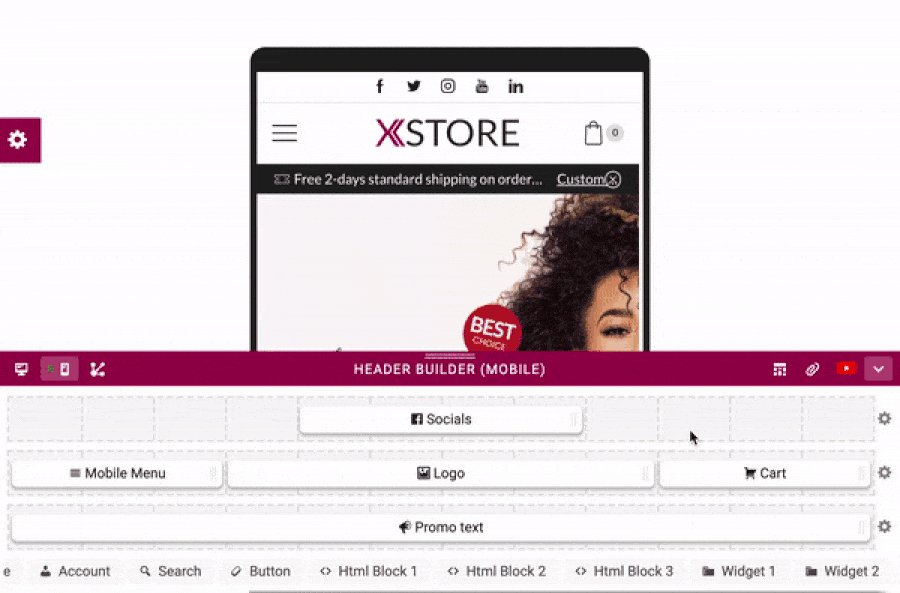
XStore 테마 헤더빌더
Header Builder는 훌륭하고 멋지게 보입니다. 이제 많은 테마에는 "테마의 왕"이 원칙적으로 하나씩 발명한 모든 가젯이 함께 제공됩니다. Divi.

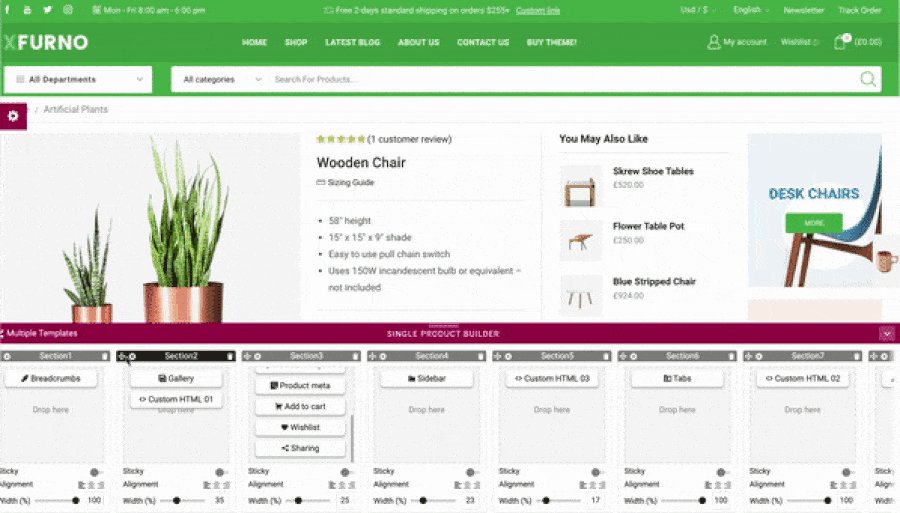
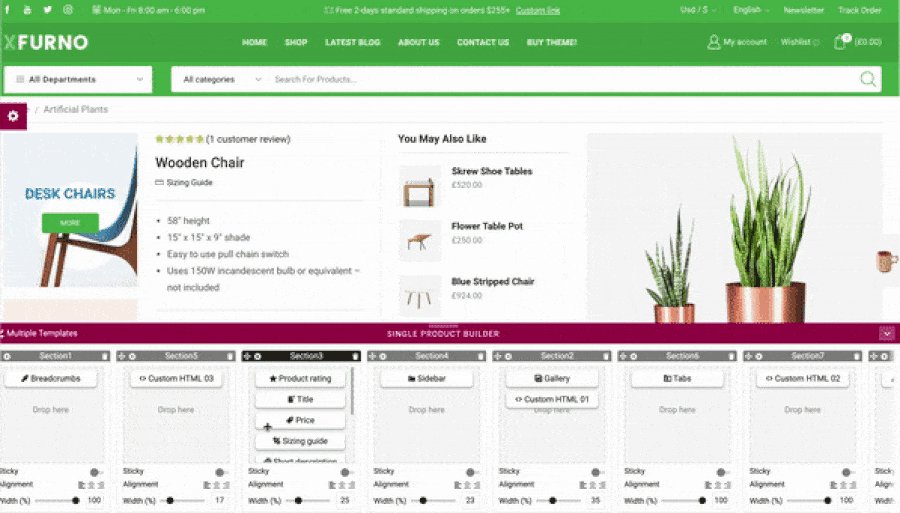
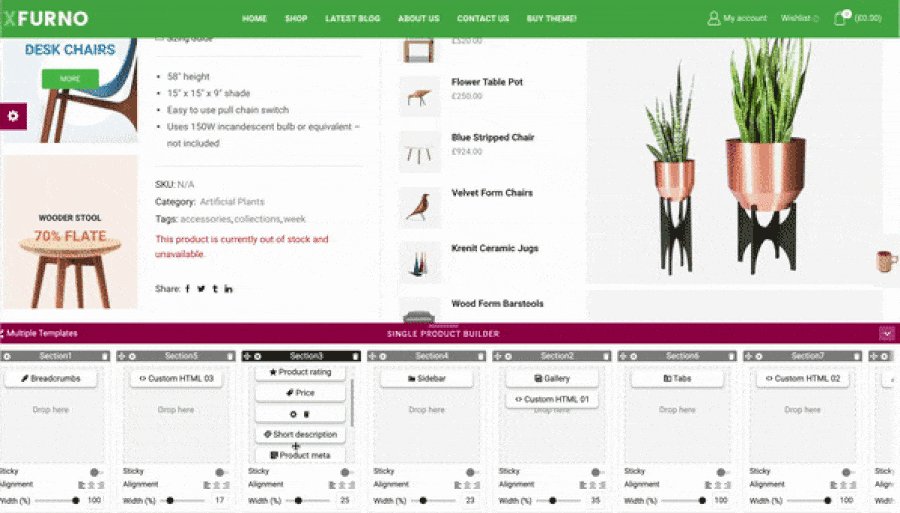
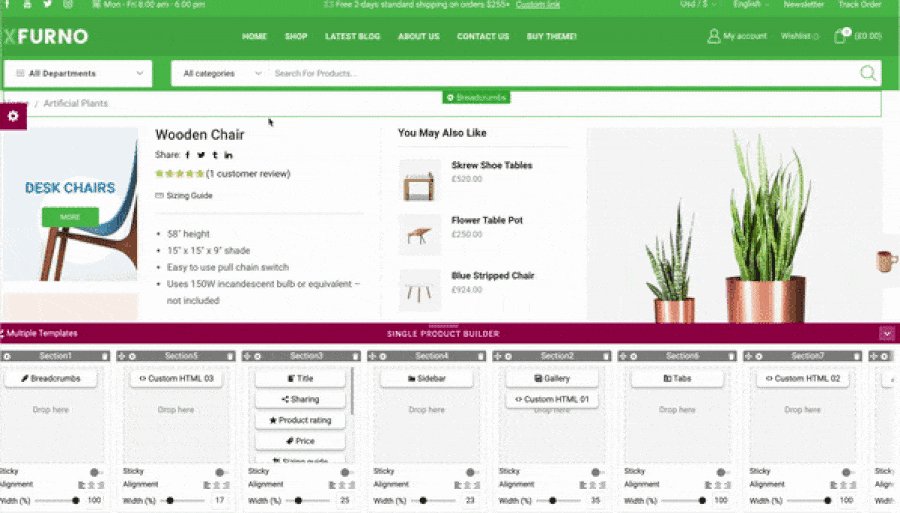
XSstore 단일 제품 빌더
이 기능을 사용하던 플러그인이 요즘에는 모든 자랑스러운 테마에 알맞은 WooBuilder를 갖추고 있습니다. 사람마다 쇼핑 레이아웃에 대한 특별한 요구 사항이 있으므로 요즘에는 이것이 부족한 테마로 작업하지 않습니다.

XSstore 테마 검토 결론
이것으로 XStore 테마 리뷰가 이미 끝났습니다. 이것에 대해 더 할 말이 많지만 리뷰를 짧고 달콤하게 유지하고 싶습니다. 더 많은 정보는 물론 자체 웹사이트의 위 버튼을 통해 확인할 수 있습니다. 논의된 모든 요점은 아름답고 실제로 이 주제에서 빠진 것이 거의 없습니다. 내가 볼 수있는 유일한 결함은 판매 방식입니다. Themeforest 마켓플레이스에서 테마를 사용하려면 각 웹사이트에 대해 별도의 라이선스가 필요합니다. 이것은 빨리 비싸집니다. 웹사이트가 여러 개인 사람은 함께 작업하는 것이 좋습니다. Divi 또는 아스트라 "무제한 웹 사이트 사용"정책을 수행하는 곳.
Uncode 테마를 사용하여 이 X-Store와 Uncode 비교를 계속해 보겠습니다.
언코드 테마
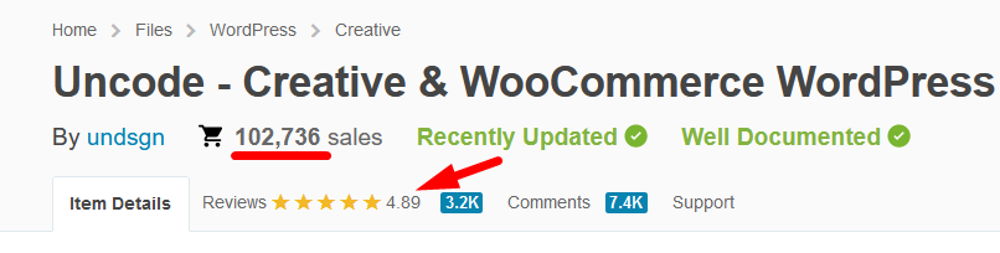
Uncode의 등급

다음과 같은 테마가 있지만 Themeforest에서 5점 만점에 4.89점의 평균 평점은 매우 높습니다. 아스트라 평점은 4.99입니다. 따라서 Uncode 테마는 이 시장의 최고 테마에 대한 진정한 경쟁자입니다. 테마의 총 판매량도 10만장 이상으로 아름답습니다.
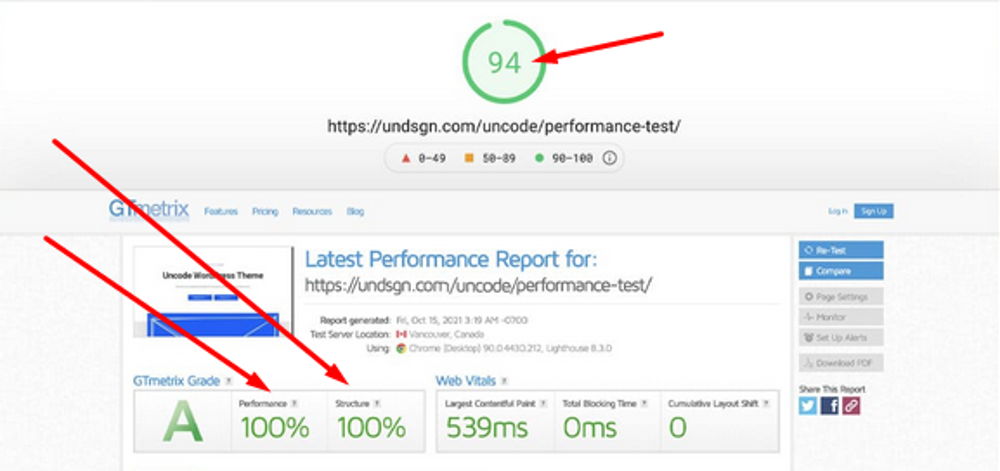
Uncode의 로딩 속도
Google Speed에 대해 아래에 표시된 값은 인상적입니다. 물론 이것은 최상의 상황에서이며 설치 후 테마가 그렇게 빨라질 것이라는 의미는 아닙니다. 최소한 좋은 캐시 플러그인으로 모든 것이 추가로 조정되고 그 외에는 누가 알겠습니까? 그러나 한 가지 확실한 것은 주제가 빠르다는 것입니다.

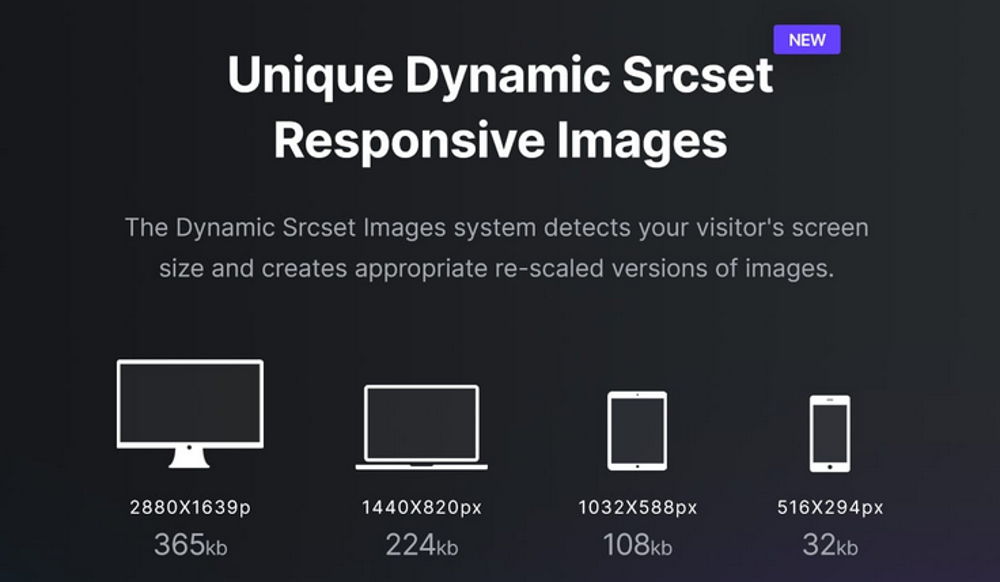
모바일 로드 속도
물론 이것이 고유한 기능은 아니지만 브라우저에 표시되는 이미지의 구조는 Uncode와 매우 잘 어우러져 있습니다. 이렇게 하면 불필요하게 로드된 이미지를 로드할 필요가 없으므로 휴대폰에서 매우 좋은 로드 시간을 보장합니다.

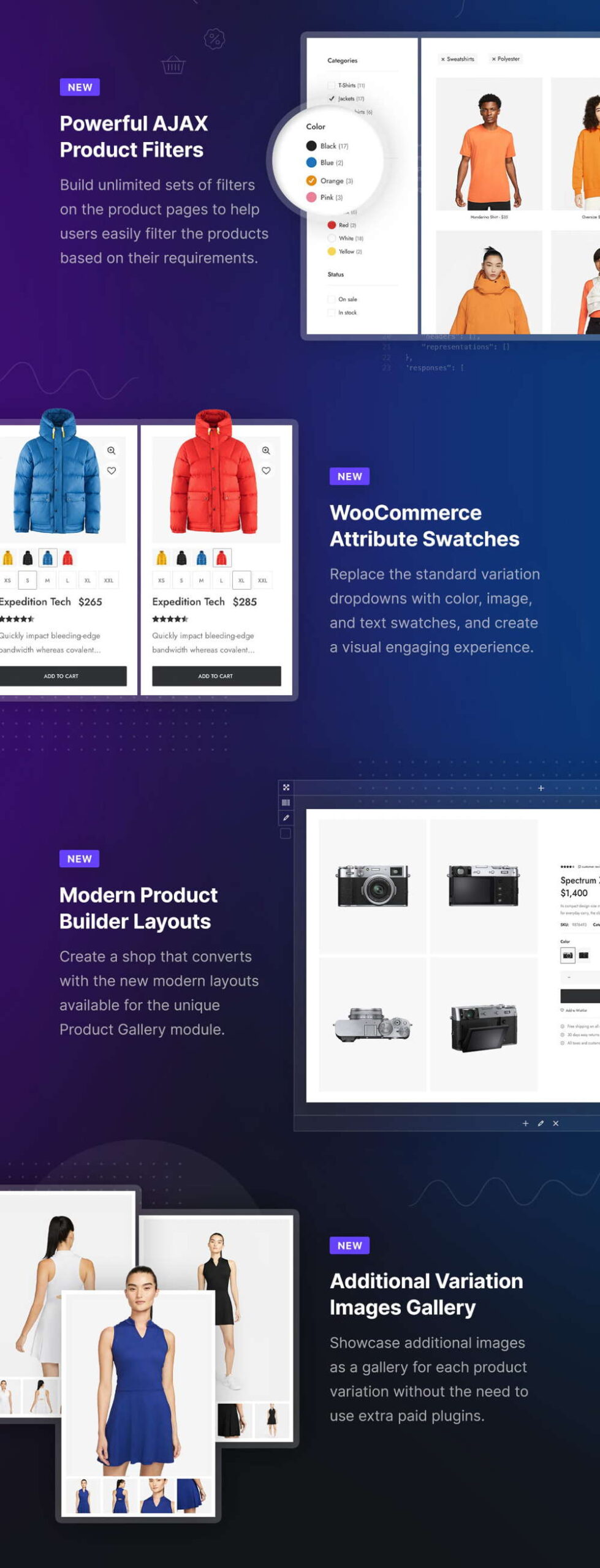
Uncode로 웹샵 만들기
가장 자랑스럽고 자랑스러운 기능 중 하나는 Woocommerce와의 훌륭한 파트너십입니다. 이것은 Uncode로 아주 멋진 웹샵을 만들 수 있다는 것을 즉시 나타냅니다. 페이지 빌더도 이에 맞춰져 있습니다. 물론 아래에서 보여드리는 것보다 더 많은 기능이 있으며 나머지는 에서 볼 수 있습니다. 자신의 사이트.

Uncode의 페이지 빌더
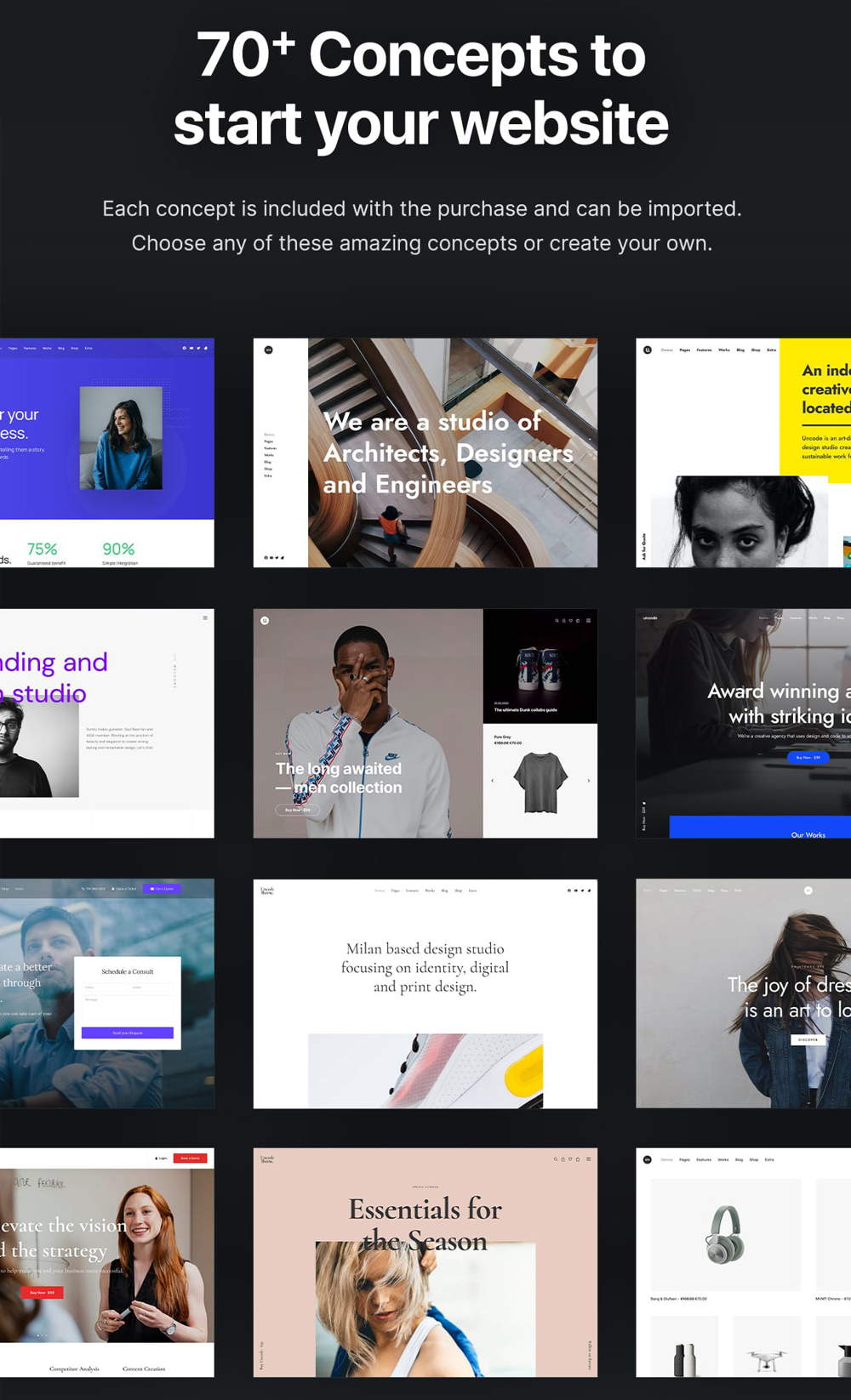
데모 및 부분 데모
Uncode는 70개 이상의 전체 사이트 데모와 웹사이트 어디에서나 사용할 수 있는 550개 이상의 템플릿을 제공합니다. 데모는 한 번의 클릭으로 설치할 수 있으며 사용자가 빠르게 조정할 수 있습니다. 이것은 사이트를 구축할 때 모든 블록을 직접 구축하는 것보다 훨씬 빠르게 작동합니다.

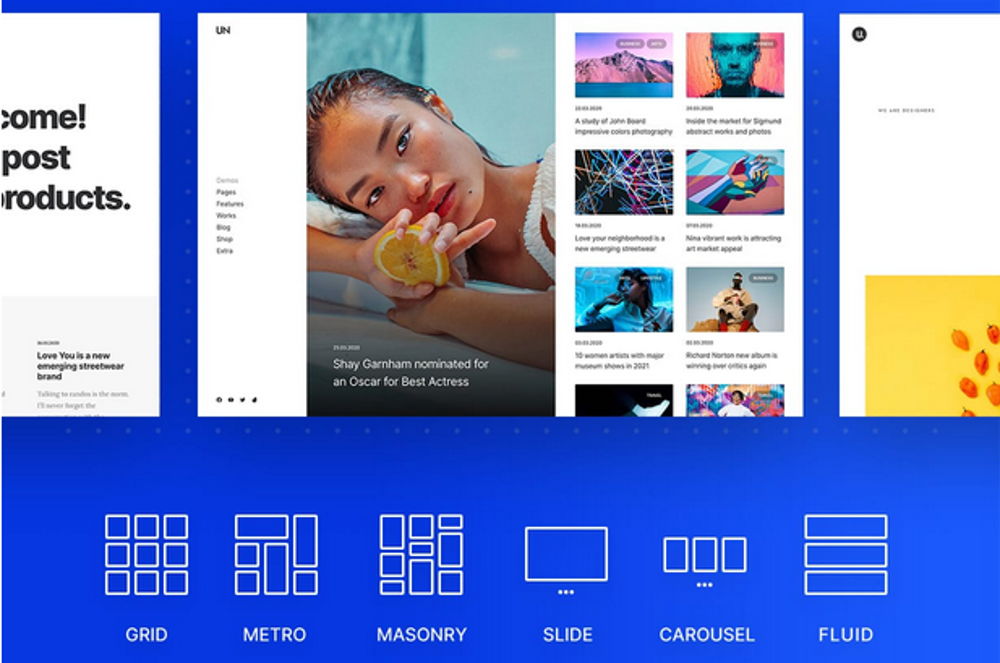
Uncode 테마 검토: 블로그
Uncode로 좋은 블로그를 설정하는 것은 전혀 문제가 되지 않습니다. 여러 아름다운 레이아웃을 사용할 수 있습니다. 특별한 것은 아니지만 어쨌든 언급하겠습니다.

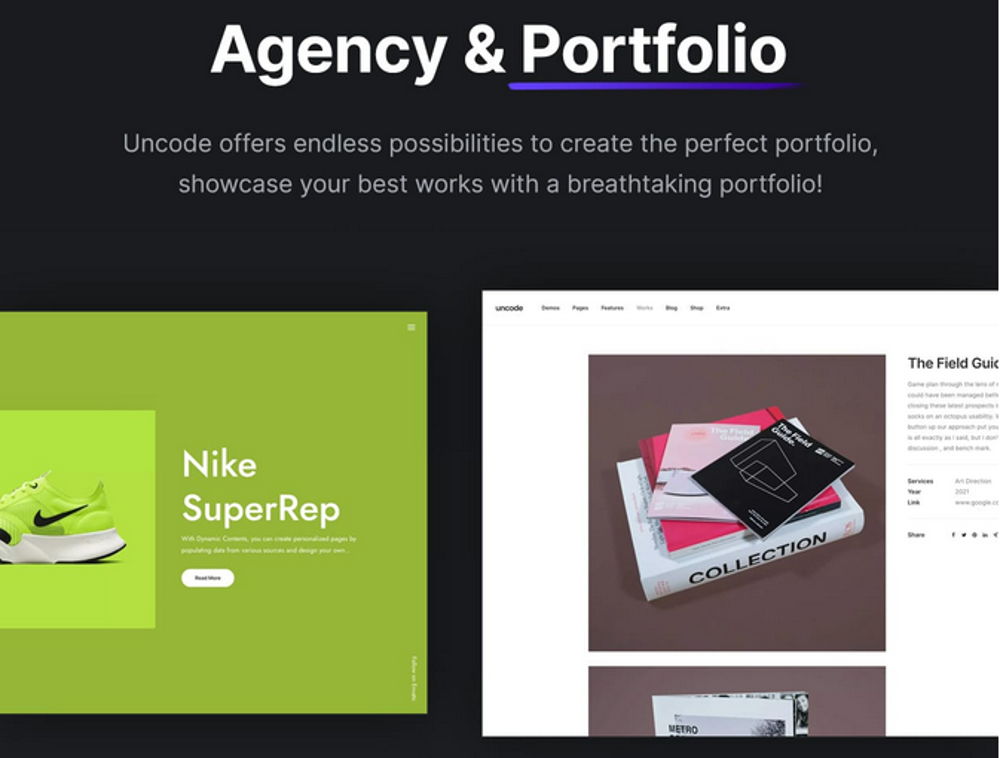
Uncode가 포함된 포트폴리오
포트폴리오 레이아웃의 무한한 가능성. 다시 한번 그들이 그것을 자랑스러워한다는 것이 눈에 띕니다. 포트폴리오의 경우 Uncode를 사용하면 확실히 올바른 위치에 있습니다.

Uncode 테마 검토 결론
Uncode에 대해 할 말이 훨씬 더 많지만 테마에 관심이 있다면 자체 사이트에서 읽어보세요. Uncode는 모든 것이 가능하고 로딩 시간이 아름다운 멋진 테마입니다. 그러나 전문 디자이너의 문제는 내가 잘 아는 페이지 빌더와 함께 작업하는 것을 선호하지만 항상 다른 페이지 빌더와 함께 작업하는 것은 아니라는 것입니다. 나는 주제를 보는 것을 선호했을 것입니다. Elementor 페이지 빌더로. 그럼에도 불구하고 Uncode는 초보자에게 확실히 권장됩니다.