Uncode and Astra are sold through different marketplaces and are therefore no direct competitors. Both themes receive excelent ratings. Uncode vs Astra, which is the better theme? We start with Astra which does not mean it would be better.
아스트라 테마
아스트라 테마 몇 년 동안 매우 인기가 있습니다. 즉, Astra의 무료 버전은 WordPress.org에 확고하게 자리잡고 있습니다. 또한 Astra에는 다양한 페이지 빌더를 위해 미리 준비된 아름다운 데모 웹사이트로 잘 알려진 매우 잘 팔리는 프로 버전도 있습니다. 백만 개 이상의 웹사이트가 현재 Astra에서 실행됩니다. 항상 그렇듯이 등급으로 이 Astra 테마 리뷰를 시작하겠습니다.
아스트라의 평점 5/5


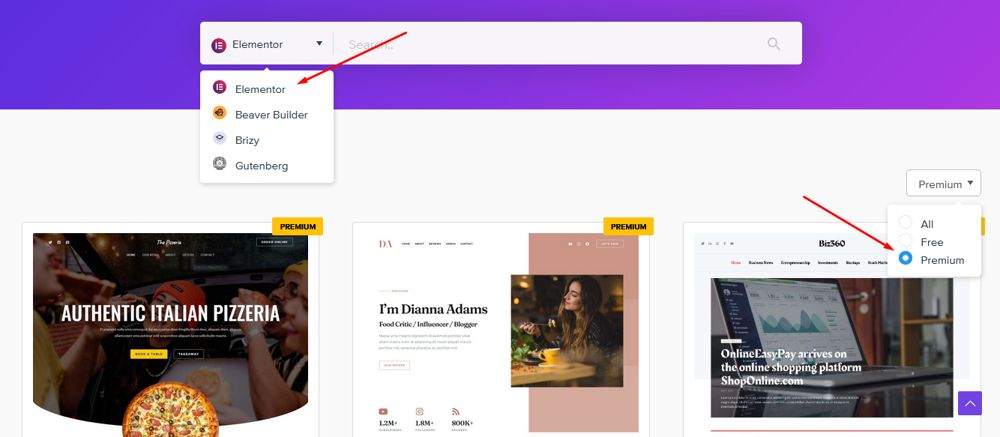
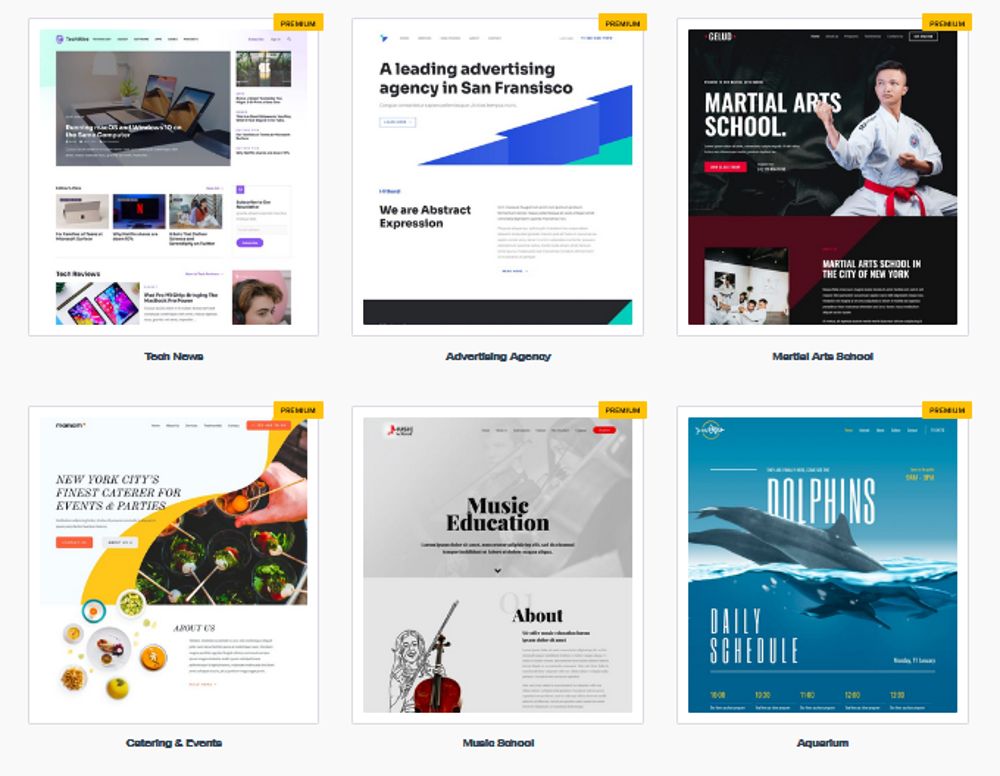
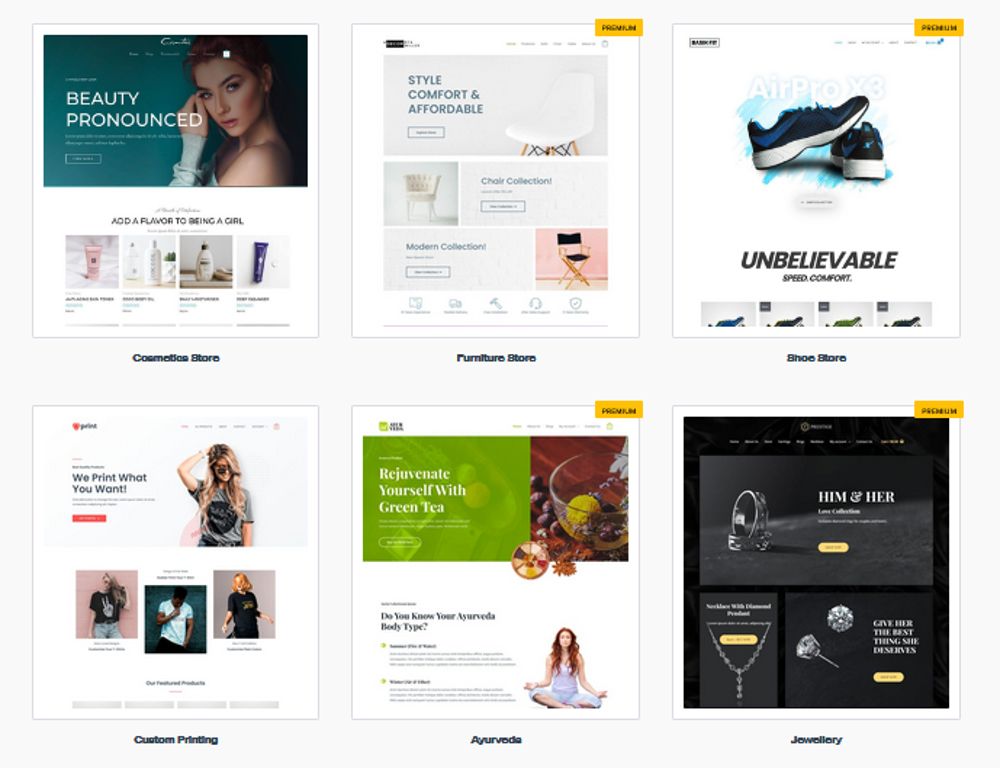
위에서 볼 수 있듯이 어떤 페이지 빌더 데모 웹사이트를 표시할지 선택할 수 있습니다. Astra는 테마에서 본 것 중 최고의 전체 웹사이트 데모 중 하나를 가지고 있으며 이미 180가지 다른 디자인이 있어야 합니다.
Astra의 우커머스 가능성
WP-Astra 테마 처음부터 매우 빠른 로딩 시간을 가지고 구축되었으며 웹샵을 위한 가능성과 아름다운 디자인에서 탁월해야 했으며 그 의도는 성공적이었습니다. Astra가 전자 상거래 웹 사이트에 제공하는 옵션은 전례가 없으며 전문 Woocommerce 테마를 포함하여 다른 어떤 테마보다 실질적으로 능가합니다.
아래에서 Astra가 Woocommerce에 제공하는 여러 기능 중 몇 가지를 보여 드리겠습니다. 이 기능을 통해 귀하의 웹샵을 전문적인 온라인 상점으로 만들 수 있습니다.
무한 스크롤

오프 캔버스 사이드바

퀵뷰

Astra 테마에는 웹샵을 위한 약 15가지 기능이 있습니다. 그것은 단순히 원하는 모든 가제트를 가지고 있습니다.
Astra는 스키마 마크업과 함께 제공됩니다.
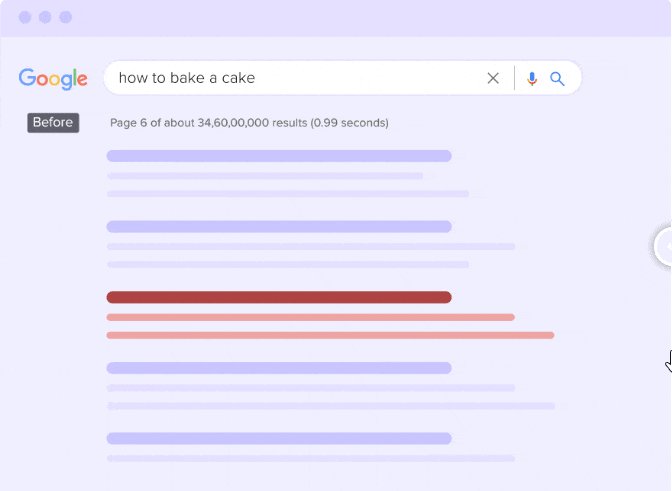
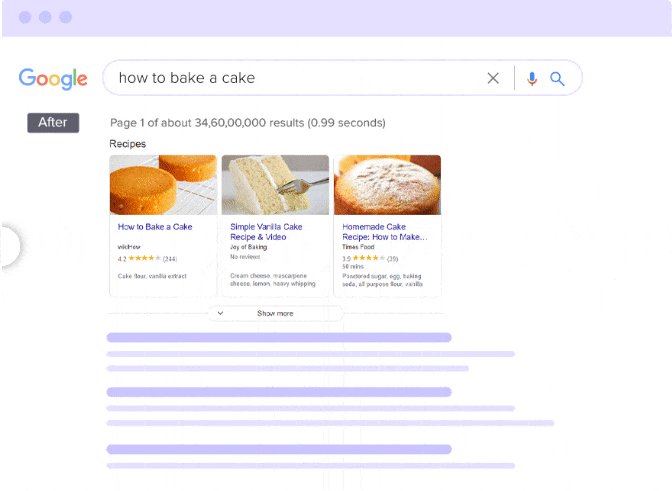
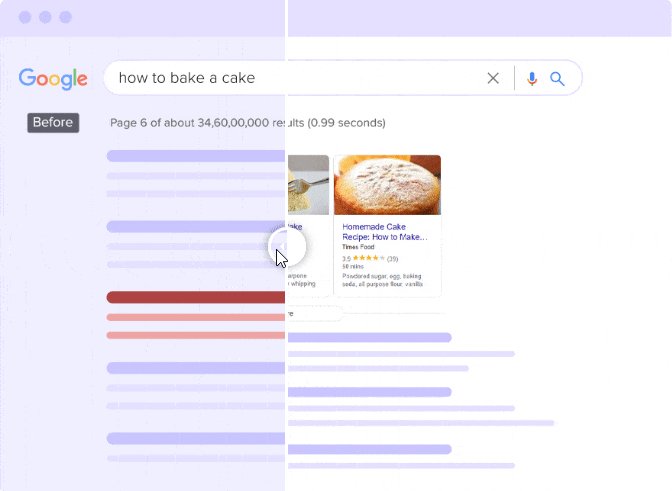
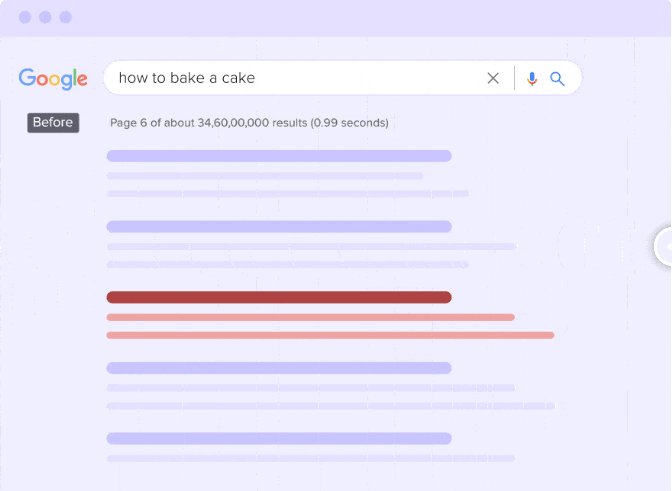
WP-아스트라 온다 스키마 마크업이 있는 표준 기사에 리치 스니펫을 추가합니다. 그렇게 하면 스키마 유무에 관계없이 아래 이미지에서 볼 수 있는 것처럼 기사가 Google 검색 결과에 보다 효과적으로 표시됩니다. 나는 HTML 웹사이트에서 그것을 시도했고, Schema를 손으로 구현하는 것은 너무 많은 작업과 오류가 만들어질 것입니다. Astra는 자동으로 스니펫을 추가하고 기사가 변경되면 스키마 마크업도 변경됩니다.
Astra의 기본 Mark Up보다 더 나은 것을 원하고 더 전문적인 버전으로 이동하십시오.
아스트라 스피드
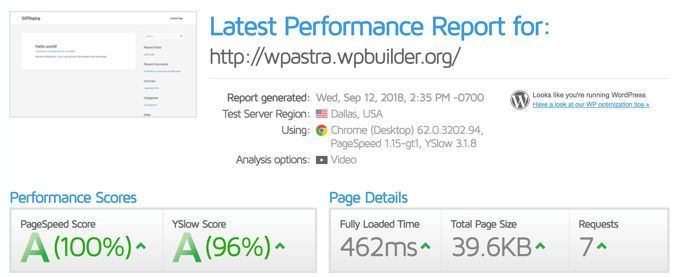
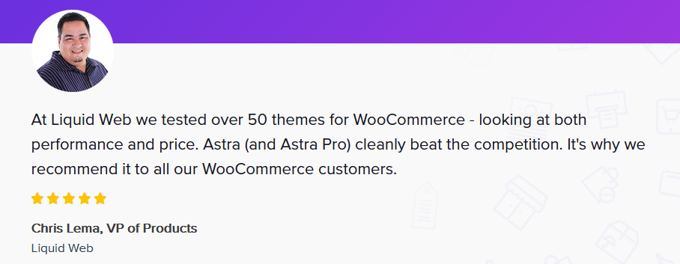
WP-Astra의 기본 코드는 25kb에 불과하여 Astra를 가장 빠른 테마는 아니지만 가장 빠른 테마 중 하나로 만듭니다. 아래 이미지를 살펴보십시오. 필요한 경우 클릭하여 확대하십시오. 왼쪽에는 다음에서 수행된 속도 테스트가 있습니다. GtMetrix 놀라운 결과와 함께. 오른쪽에서 가장 유명한 SEO 회사 중 하나가 Astra 테마의 속도에 대해 어떻게 생각하는지 알 수 있습니다.
아스트라 테마 추가 정보
교육 과정을 위해 WP-Astra로 웹 사이트를 설정할 계획이라면 테마가 Learndash 및 LifterLMS와 완벽하게 호환된다는 것을 아는 것이 좋습니다. 또한 Astra는 SEO가 뛰어나고 모든 장치에서 100% 반응합니다. 이 리뷰에서 여기에서 설명하기에는 너무 많으니 아스트라 웹사이트 그 자체.
Uncode 테마를 사용하여 이 Astra와 Uncode 비교를 계속해 보겠습니다.
언코드 테마
Uncode의 등급

다음과 같은 테마가 있지만 Themeforest에서 5점 만점에 4.89점의 평균 평점은 매우 높습니다. 아스트라 평점은 4.99입니다. 따라서 Uncode 테마는 이 시장의 최고 테마에 대한 진정한 경쟁자입니다. 테마의 총 판매량도 10만장 이상으로 아름답습니다.
Uncode의 로딩 속도
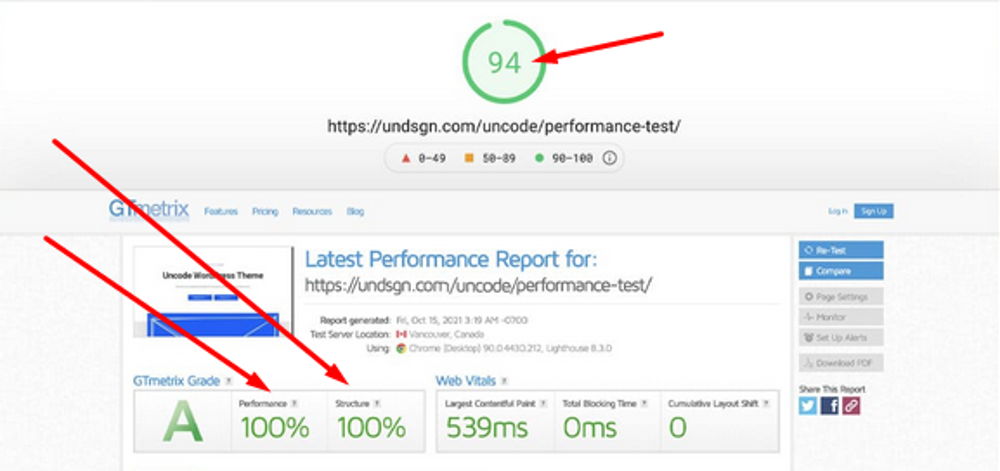
Google Speed에 대해 아래에 표시된 값은 인상적입니다. 물론 이것은 최상의 상황에서이며 설치 후 테마가 그렇게 빨라질 것이라는 의미는 아닙니다. 최소한 좋은 캐시 플러그인으로 모든 것이 추가로 조정되고 그 외에는 누가 알겠습니까? 그러나 한 가지 확실한 것은 주제가 빠르다는 것입니다.

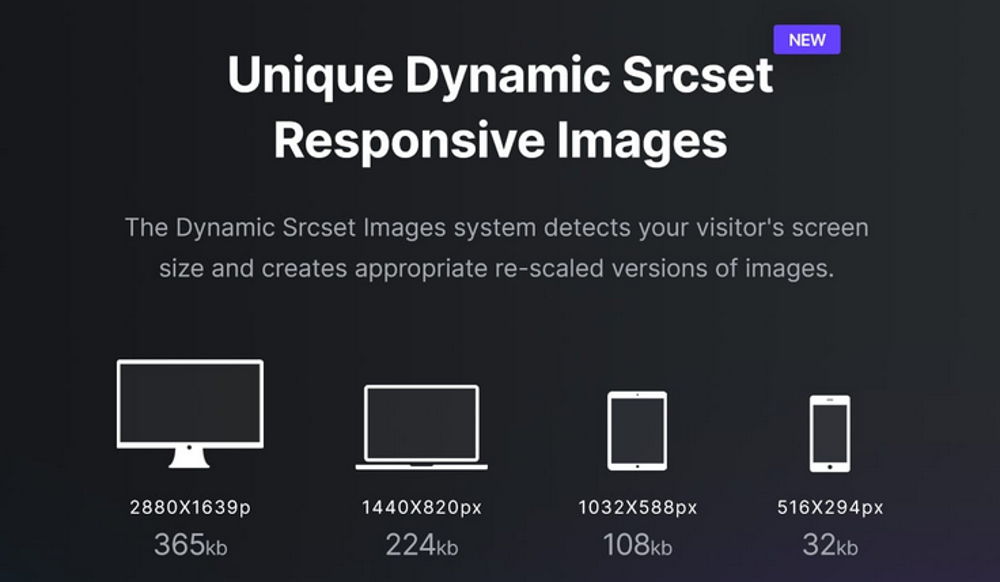
모바일 로드 속도
물론 이것이 고유한 기능은 아니지만 브라우저에 표시되는 이미지의 구조는 Uncode와 매우 잘 어우러져 있습니다. 이렇게 하면 불필요하게 로드된 이미지를 로드할 필요가 없으므로 휴대폰에서 매우 좋은 로드 시간을 보장합니다.

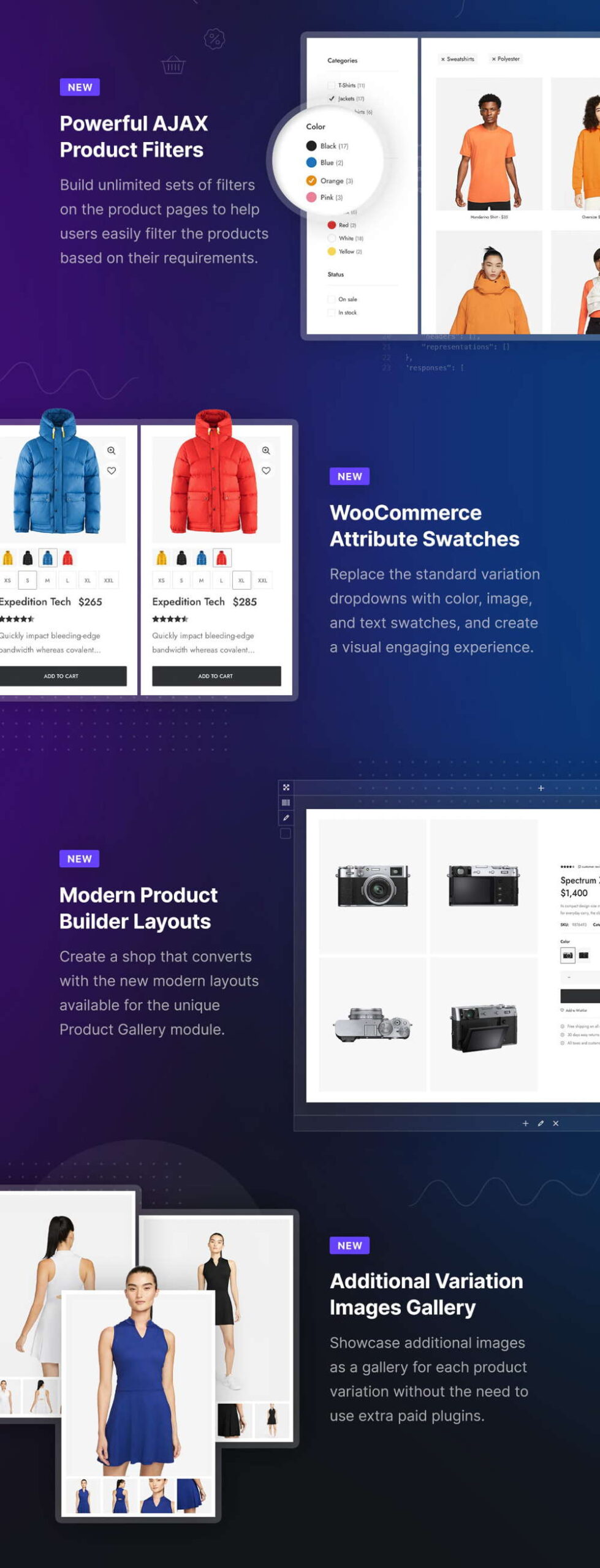
Uncode로 웹샵 만들기
가장 자랑스럽고 자랑스러운 기능 중 하나는 Woocommerce와의 훌륭한 파트너십입니다. 이것은 Uncode로 아주 멋진 웹샵을 만들 수 있다는 것을 즉시 나타냅니다. 페이지 빌더도 이에 맞춰져 있습니다. 물론 아래에서 보여드리는 것보다 더 많은 기능이 있으며 나머지는 에서 볼 수 있습니다. 자신의 사이트.

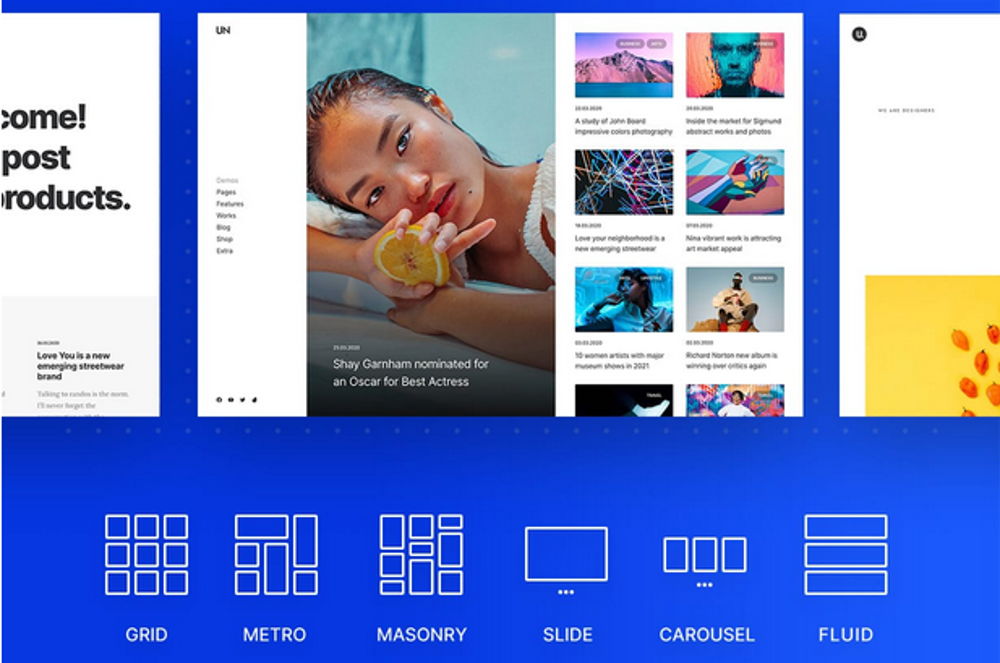
Uncode의 페이지 빌더
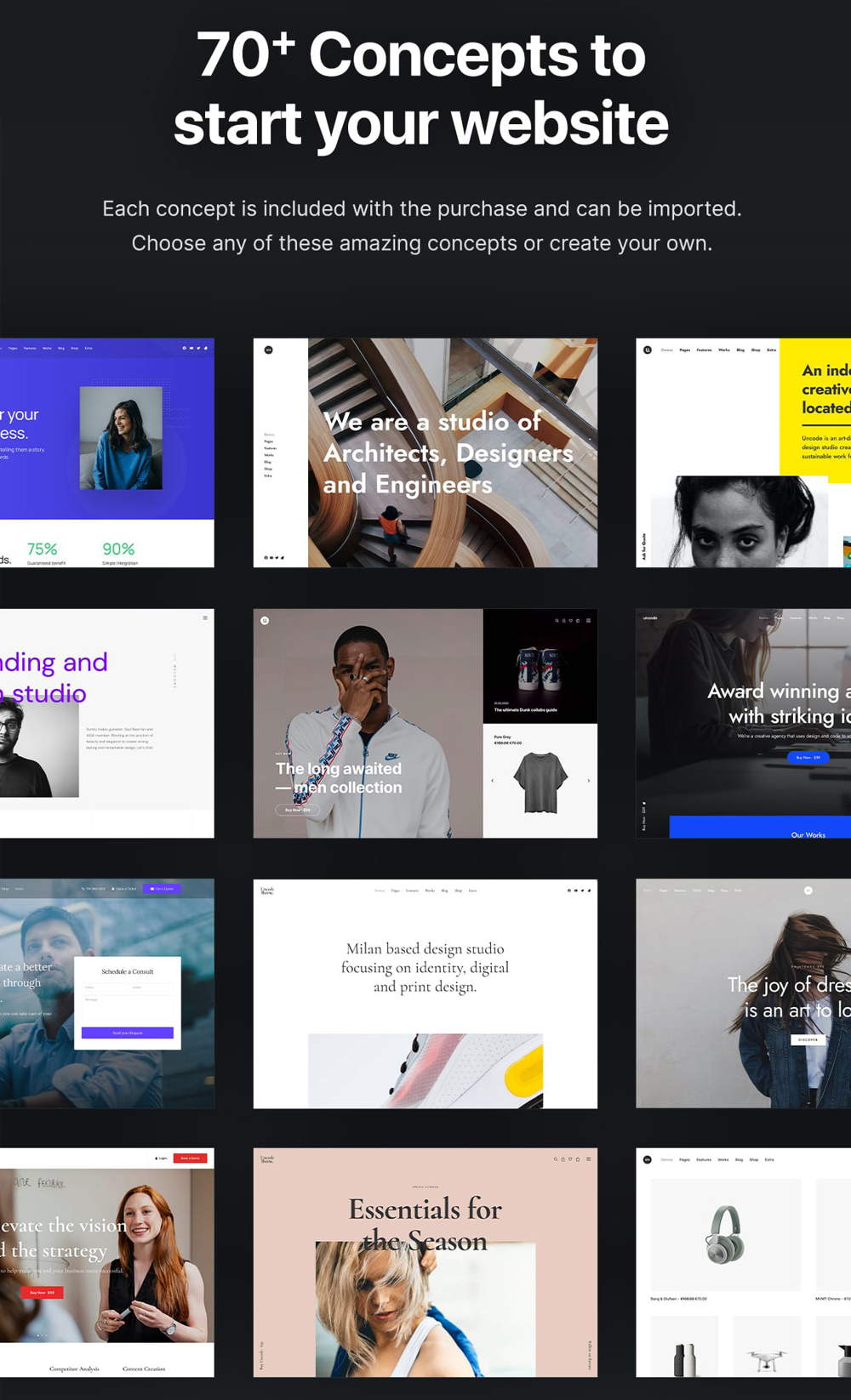
데모 및 부분 데모
Uncode는 70개 이상의 전체 사이트 데모와 웹사이트 어디에서나 사용할 수 있는 550개 이상의 템플릿을 제공합니다. 데모는 한 번의 클릭으로 설치할 수 있으며 사용자가 빠르게 조정할 수 있습니다. 이것은 사이트를 구축할 때 모든 블록을 직접 구축하는 것보다 훨씬 빠르게 작동합니다.

Uncode 테마 검토: 블로그
Uncode로 좋은 블로그를 설정하는 것은 전혀 문제가 되지 않습니다. 여러 아름다운 레이아웃을 사용할 수 있습니다. 특별한 것은 아니지만 어쨌든 언급하겠습니다.

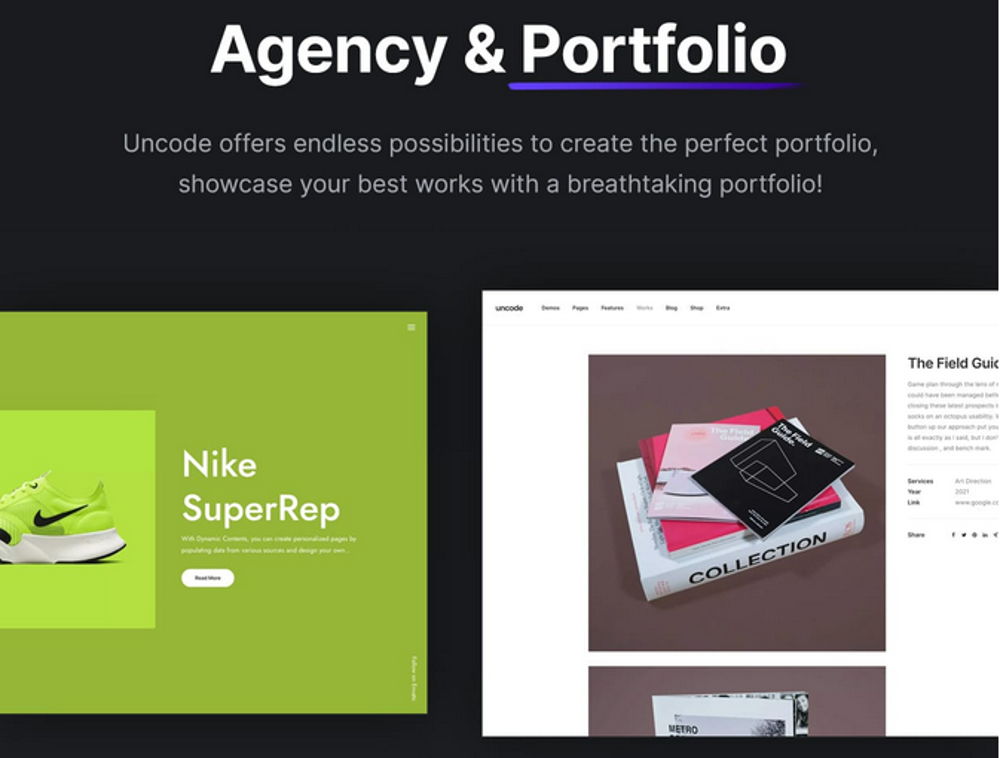
Uncode가 포함된 포트폴리오
포트폴리오 레이아웃의 무한한 가능성. 다시 한번 그들이 그것을 자랑스러워한다는 것이 눈에 띕니다. 포트폴리오의 경우 Uncode를 사용하면 확실히 올바른 위치에 있습니다.

Uncode 테마 검토 결론
Uncode에 대해 할 말이 훨씬 더 많지만 테마에 관심이 있다면 자체 사이트에서 읽어보세요. Uncode는 모든 것이 가능하고 로딩 시간이 아름다운 멋진 테마입니다. 그러나 전문 디자이너의 문제는 내가 잘 아는 페이지 빌더와 함께 작업하는 것을 선호하지만 항상 다른 페이지 빌더와 함께 작업하는 것은 아니라는 것입니다. 나는 주제를 보는 것을 선호했을 것입니다. Elementor 페이지 빌더로. 그럼에도 불구하고 Uncode는 초보자에게 확실히 권장됩니다.