
Uncode와 Avada는 모두 동일한 시장을 통해 판매되므로 직접적인 경쟁자입니다. 두 테마 모두 매우 멋지게 보이는 웹샵을 구축하는 데 사용할 수 있기 때문에 확실히 그렇습니다. Uncode vs Avada, 더 나은 테마는 무엇입니까? 우리는 Avada로 시작하지만 그것이 더 좋을 것이라는 의미는 아닙니다.
아바다 테마
한 가지 확실한 것은, 아바다 악명 높은에서 가장 많이 팔리는 테마입니다. 테마포레스트 시장. 불행히도 나는 몇 년 동안 광고를 해왔지만 실질적으로 아무 것도 얻지 못한 이후로 엄청난 판매 수치에 대해 약간의 의구심을 갖고 있습니다. 나는 약 8년 동안 내 컬렉션에 테마를 가지고 있었고 그것에 대해 매우 좋은 경험을 했습니다. 그것은 확실히 잘 팔릴 것이지만, 그들이 그들의 테마를 판매하는 시장은 매우 불안정하며, 이는 분명히 Sitejabber에 대한 리뷰, 예를 들어.
Avada 테마 리뷰 평점
Avada는 인기 있는 테마이며 평균 5점 만점에 4.77점으로 매우 좋은 평가를 받았습니다. 그러나 Divi와 같이 5점 만점에 거의 5점을 받은 테마가 있으며 동일한 마켓플레이스에서 4.9를 넘는 테마도 있습니다.
Avada의 페이지 빌더
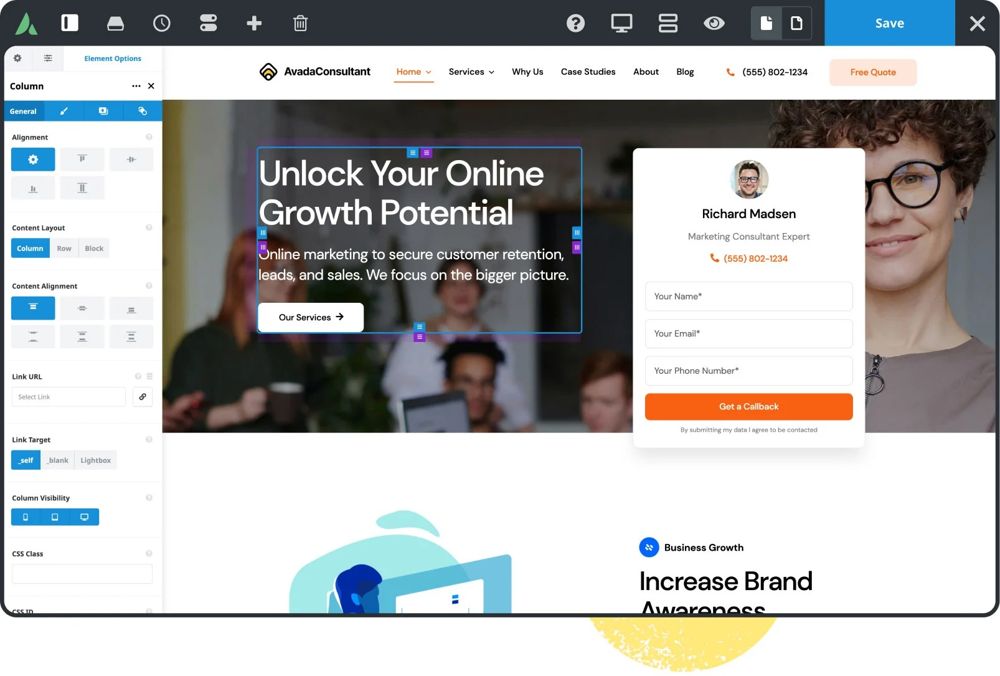
테마 빌더가 직접 개발한 잘 알려지지 않았지만 좋은 페이지 빌더가 몇 가지 있습니다. 예를 들어 Flatsome 테마에는 UX 빌더 Avada에는 FusionBuilder가 있습니다. 아래에서 평가판 작업을 하는 페이지 빌더를 볼 수 있습니다. 그 아래에는 작동 중인 라이브 시각적 페이지 빌더의 스크린샷이 있습니다.

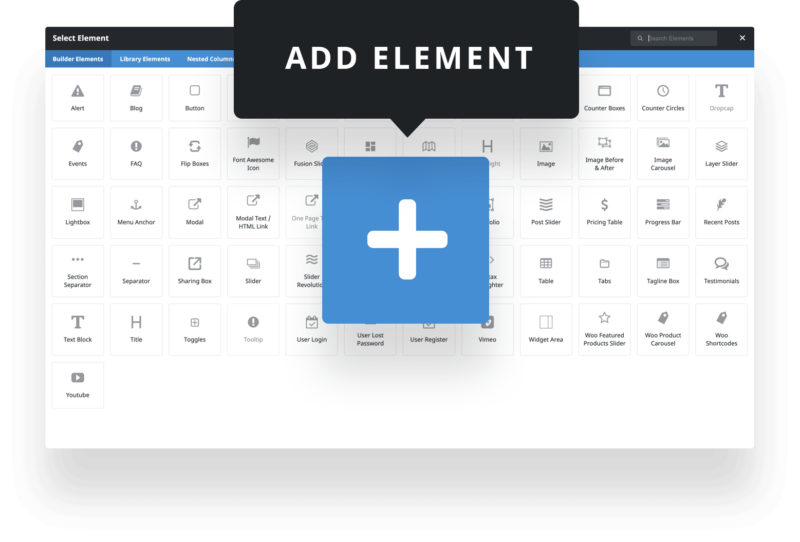
Avada의 요소
Avada 테마는 120개 이상의 요소(위젯이라고도 함)를 제공합니다. 이는 대부분의 테마가 제공하는 것보다 훨씬 많은 숫자이며 다른 주요 테마에 대해 이야기하고 있습니다.

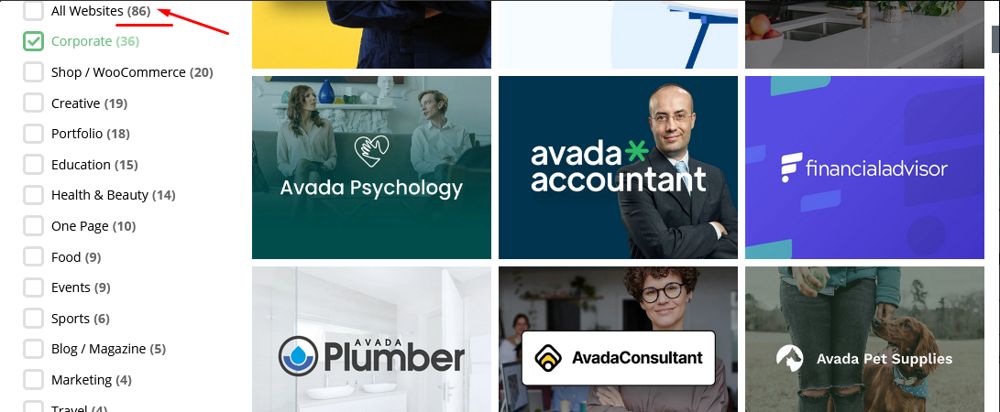
Avada 검토: 데모 웹사이트
미리 준비된 데모 웹 사이트 또는 시작 템플릿의 수도 상당히 많습니다. 86개의 원클릭 데모 중 하나를 선택하여 프로젝트를 처음부터 시작하지 않아도 되므로 많은 시간을 절약할 수 있습니다. 아래 이미지에서 이것이 어떻게 작동하는지 볼 수 있습니다. 데모를 선택하고 설치하기만 하면 됩니다. 물론 회원자격증이 필요합니다.

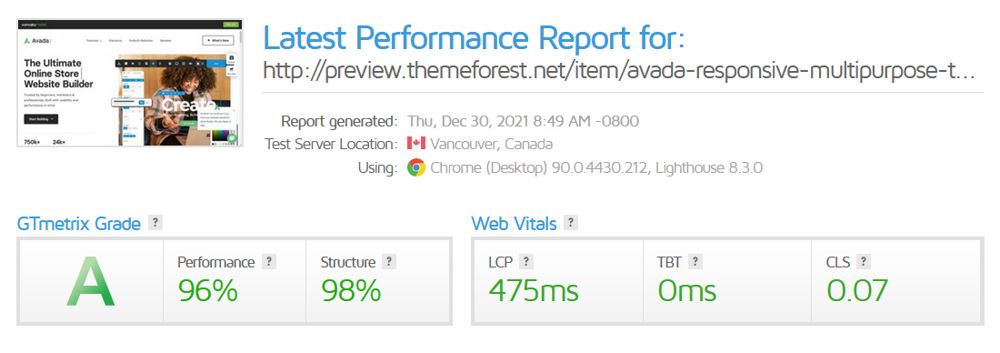
Avada 테마 검토: 속도
아래에서 볼 수 있듯이 Avada는 속도 테스트에서 놀라운 결과를 보여줍니다. GtMetrix. Avada는 소위 "성능 마법사"라고 하는 웹사이트 로딩 시간에 영향을 미치는 많은 요소를 설정할 수 있는 백엔드 섹션을 제공합니다. 최적의 속도를 위해서는 항상 다음 중 하나를 설치하는 것이 중요합니다. 최고의 캐시 플러그인.

Avada의 폼 빌더
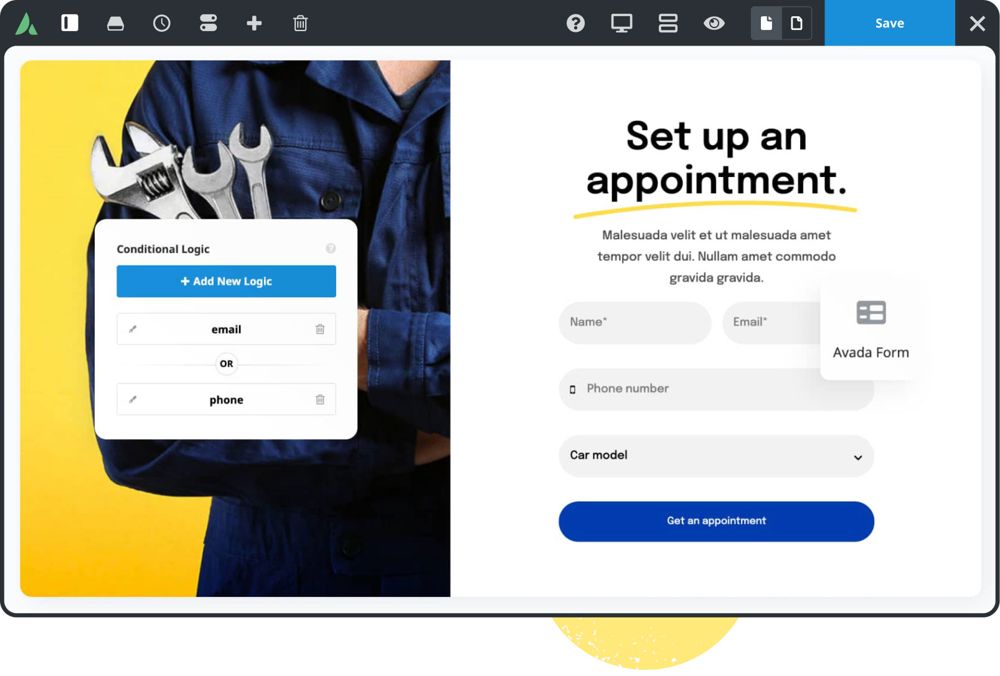
Avada에는 실제로 모든 것이 포함되어 있으므로 여기에서 볼 수 있는 것처럼 추가 플러그인을 구입할 필요가 없습니다. Form Builder를 사용하면 정보 요청 또는 클릭 유도문안 목적에 필요한 양식을 신속하게 작성할 수 있습니다. 이 기능에는 매우 빠르게 시작하고 실행할 수 있는 준비된 양식이 이미 많이 있습니다.

Avada 테마 리뷰 결론
언급한 바와 같이 Avada는 기능으로 가득 차 있으며 베스트 셀러 WordPress 테마 중 하나이며 수년 동안 사용되어 왔습니다. 단 1개의 웹사이트에 대한 테마라면 확실히 추천할 수 있습니다. 테마에는 주요 약점이 있으며 그것이 판매되는 플랫폼입니다. 이 시장은 평판이 매우 좋지 않으며 수수료가 매우 높습니다. 즉, Avada는 특별 거래를 제공할 수 없지만 보유한 각 웹사이트에 대해 별도의 라이선스가 필요합니다. 물론 이것은 빠르게 매우 비쌉니다. 훨씬 저렴한 대안은 예를 들어, Divi 과 아스트라. 이것들은 거의 훨씬 더 좋으며 원하는 만큼 많은 사이트에서 사용할 수 있습니다.
Uncode 테마를 사용하여 Avada와 Uncode 비교를 계속해 보겠습니다.
언코드 테마
Uncode의 등급

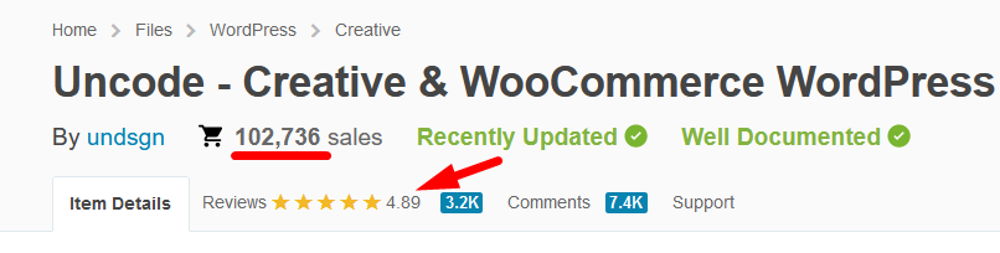
다음과 같은 테마가 있지만 Themeforest에서 5점 만점에 4.89점의 평균 평점은 매우 높습니다. 아스트라 평점은 4.99입니다. 따라서 Uncode 테마는 이 시장의 최고 테마에 대한 진정한 경쟁자입니다. 테마의 총 판매량도 10만장 이상으로 아름답습니다.
Uncode의 로딩 속도
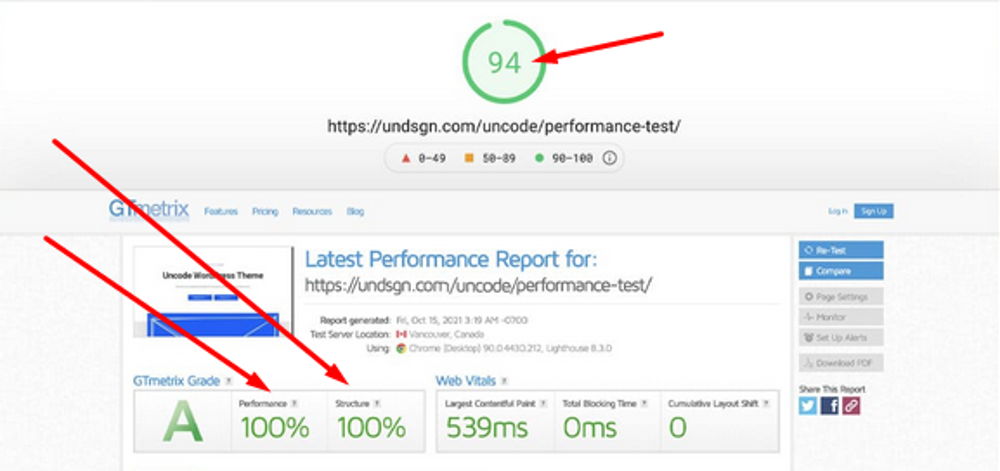
Google Speed에 대해 아래에 표시된 값은 인상적입니다. 물론 이것은 최상의 상황에서이며 설치 후 테마가 그렇게 빨라질 것이라는 의미는 아닙니다. 최소한 좋은 캐시 플러그인으로 모든 것이 추가로 조정되고 그 외에는 누가 알겠습니까? 그러나 한 가지 확실한 것은 주제가 빠르다는 것입니다.

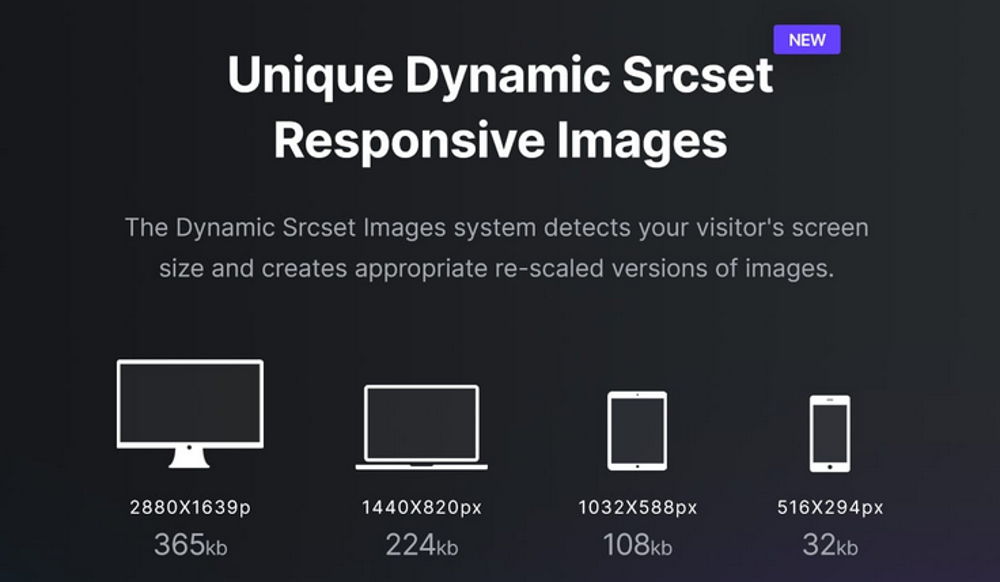
모바일 로드 속도
물론 이것이 고유한 기능은 아니지만 브라우저에 표시되는 이미지의 구조는 Uncode와 매우 잘 어우러져 있습니다. 이렇게 하면 불필요하게 로드된 이미지를 로드할 필요가 없으므로 휴대폰에서 매우 좋은 로드 시간을 보장합니다.

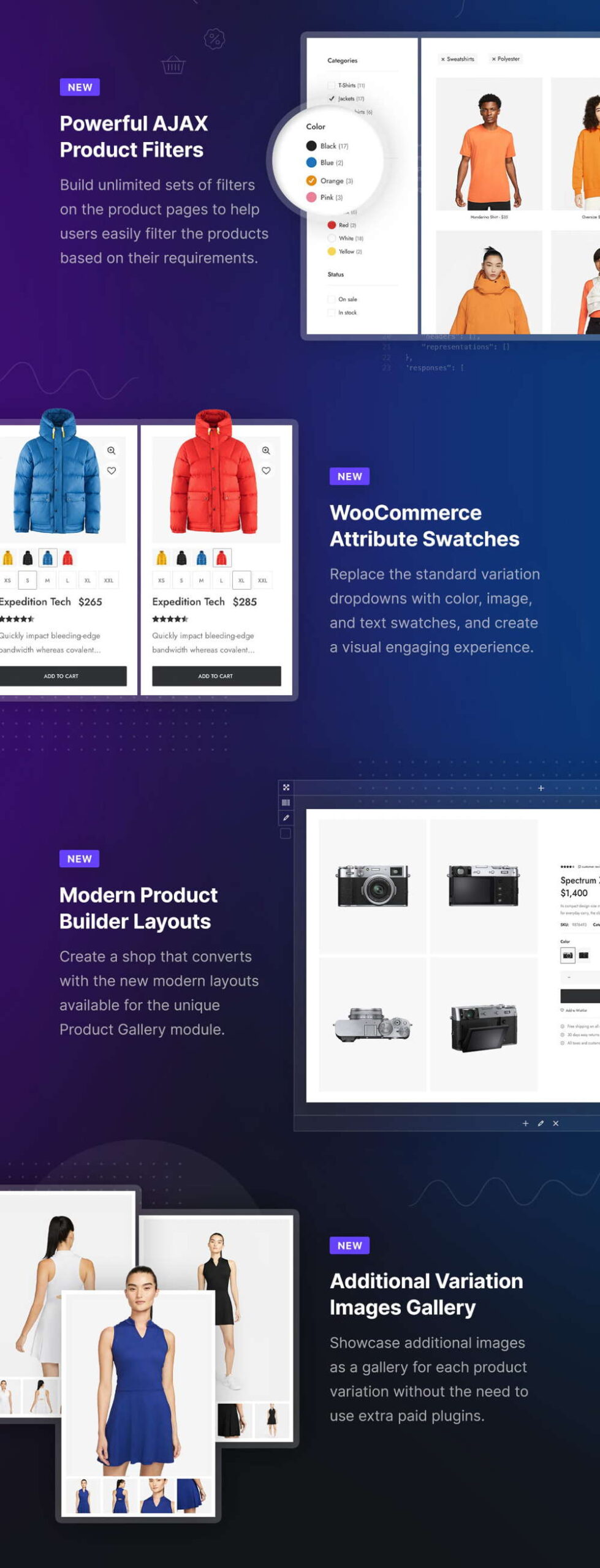
Uncode로 웹샵 만들기
가장 자랑스럽고 자랑스러운 기능 중 하나는 Woocommerce와의 훌륭한 파트너십입니다. 이것은 Uncode로 아주 멋진 웹샵을 만들 수 있다는 것을 즉시 나타냅니다. 페이지 빌더도 이에 맞춰져 있습니다. 물론 아래에서 보여드리는 것보다 더 많은 기능이 있으며 나머지는 에서 볼 수 있습니다. 자신의 사이트.

Uncode의 페이지 빌더
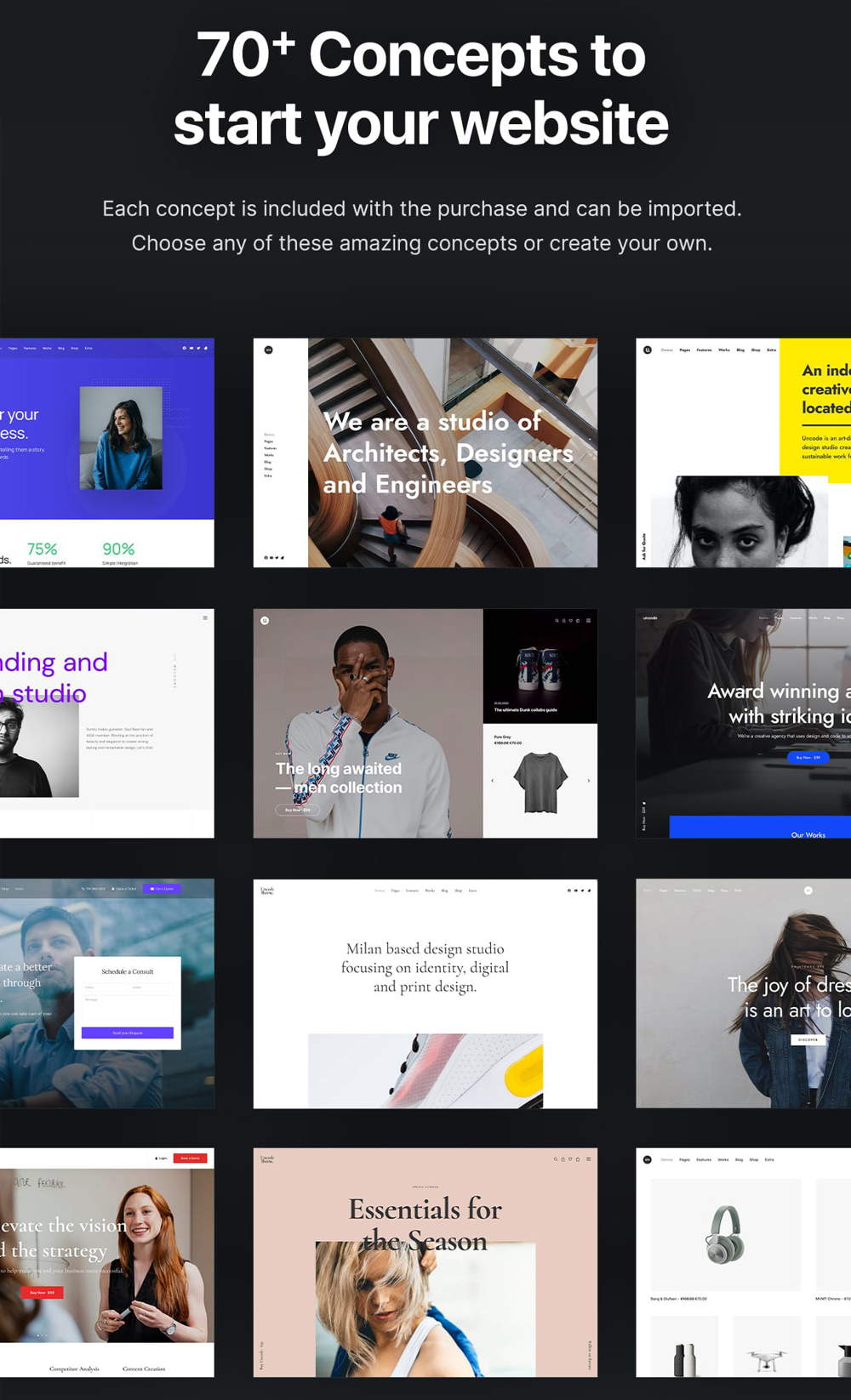
데모 및 부분 데모
Uncode는 70개 이상의 전체 사이트 데모와 웹사이트 어디에서나 사용할 수 있는 550개 이상의 템플릿을 제공합니다. 데모는 한 번의 클릭으로 설치할 수 있으며 사용자가 빠르게 조정할 수 있습니다. 이것은 사이트를 구축할 때 모든 블록을 직접 구축하는 것보다 훨씬 빠르게 작동합니다.

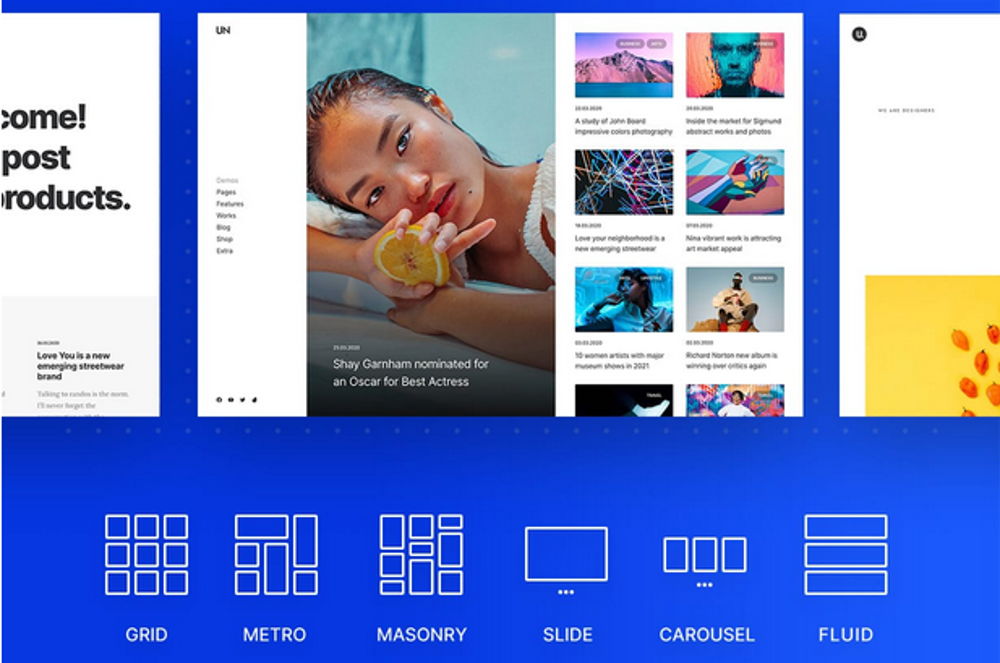
Uncode 테마 검토: 블로그
Uncode로 좋은 블로그를 설정하는 것은 전혀 문제가 되지 않습니다. 여러 아름다운 레이아웃을 사용할 수 있습니다. 특별한 것은 아니지만 어쨌든 언급하겠습니다.

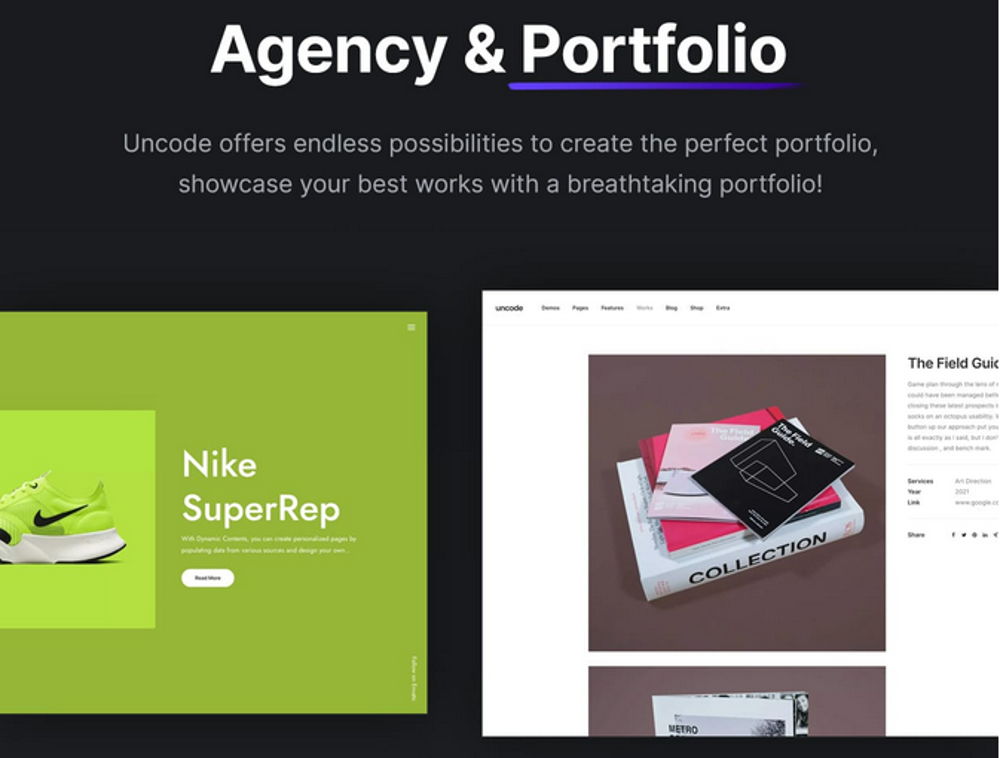
Uncode가 포함된 포트폴리오
포트폴리오 레이아웃의 무한한 가능성. 다시 한번 그들이 그것을 자랑스러워한다는 것이 눈에 띕니다. 포트폴리오의 경우 Uncode를 사용하면 확실히 올바른 위치에 있습니다.

Uncode 테마 검토 결론
Uncode에 대해 할 말이 훨씬 더 많지만 테마에 관심이 있다면 자체 사이트에서 읽어보세요. Uncode는 모든 것이 가능하고 로딩 시간이 아름다운 멋진 테마입니다. 그러나 전문 디자이너의 문제는 내가 잘 아는 페이지 빌더와 함께 작업하는 것을 선호하지만 항상 다른 페이지 빌더와 함께 작업하는 것은 아니라는 것입니다. 나는 주제를 보는 것을 선호했을 것입니다. Elementor 페이지 빌더로. 그럼에도 불구하고 Uncode는 초보자에게 확실히 권장됩니다.
Avada 대 Uncode 결론
간단히 말하겠습니다. 이 두 가지 테마는 훌륭하지만 2개의 부정이 있습니다. 첫 번째는 두 테마에 모두 포함된 개인 레이블 페이지 빌더입니다. 그들은 그것으로 돈을 절약하고, 평신도는 그것을 알아차리지도 못하지만, 이 페이지 빌더는 Elementor 또는 디비빌더. 두 번째 단점은 이러한 테마를 사용하여 구축하려는 모든 웹 사이트에 대해 별도의 값비싼 라이선스를 보고 싶어한다는 것입니다. 이것은 곧 당신에게 많은 돈을 들일 것입니다. 당신은 더 나은 아스트라 또는 Divi 무제한 사이트에서 사용할 수 있으며 훨씬 더 좋고 안정적인 테마입니다.