
Uncode와 Porto는 모두 동일한 시장을 통해 판매되므로 직접적인 경쟁자입니다. 두 테마 모두 매우 멋지게 보이는 웹샵을 구축하는 데 사용할 수 있기 때문에 확실히 그렇습니다. Uncode vs Porto, 더 나은 테마는 무엇입니까? 우리는 그것이 더 좋을 것이라는 것을 의미하지 않는 Porto로 시작합니다.
포르투 테마
포르투 테마포르투 테마의 WordPress 버전은 2015년에 출시되었습니다. 이것은 2013년부터 사용된 동명의 인기 있는 HTML5 테마보다 더 많은 것에 대한 응답입니다. WP 버전이 이제 다음 순위에 있기 때문에 아무런 해를 끼치지 않았습니다. 악명 높은 Themeforest 시장에서 상위 5 위. 이 Porto Review에서는 Porto의 가장 중요한 기능과 가제트를 빠르게 보여줍니다.
포르투 테마: 등급
Porto Theme 자체에는 5점 만점에 4.92점이라고 나와 있지만 아래에서 볼 수 있듯이 조금 더 높습니다. 이 평가는 좋지만 포르투의 직접적인 경쟁자(동일한 시장을 통해 판매됨)도 이러한 수치를 기록한다고 말해야 합니다. 그건 그렇고 모두 환상적인 테마입니다. 이 평가는 8년 동안 쌓아온 것이기 때문에 꾸준히 좋은 평가를 받고 있다.

포르투 테마 검토 데모
총 123개의 데모 웹사이트가 있습니다. 다양한 디자인을 선택할 수 있다는 것은 언제나 좋은 일입니다. 아래에서 볼 수 있듯이 대부분이 웹 상점용입니다(42). Gutenberg 전용 데모가 있습니다. Elementor 및 WP-Bakery 페이지 빌더. 즉, 즉시 작업을 계속하거나 해당 페이지 빌더로 조정할 수 있습니다.

포르투 테마 리뷰: 우커머스
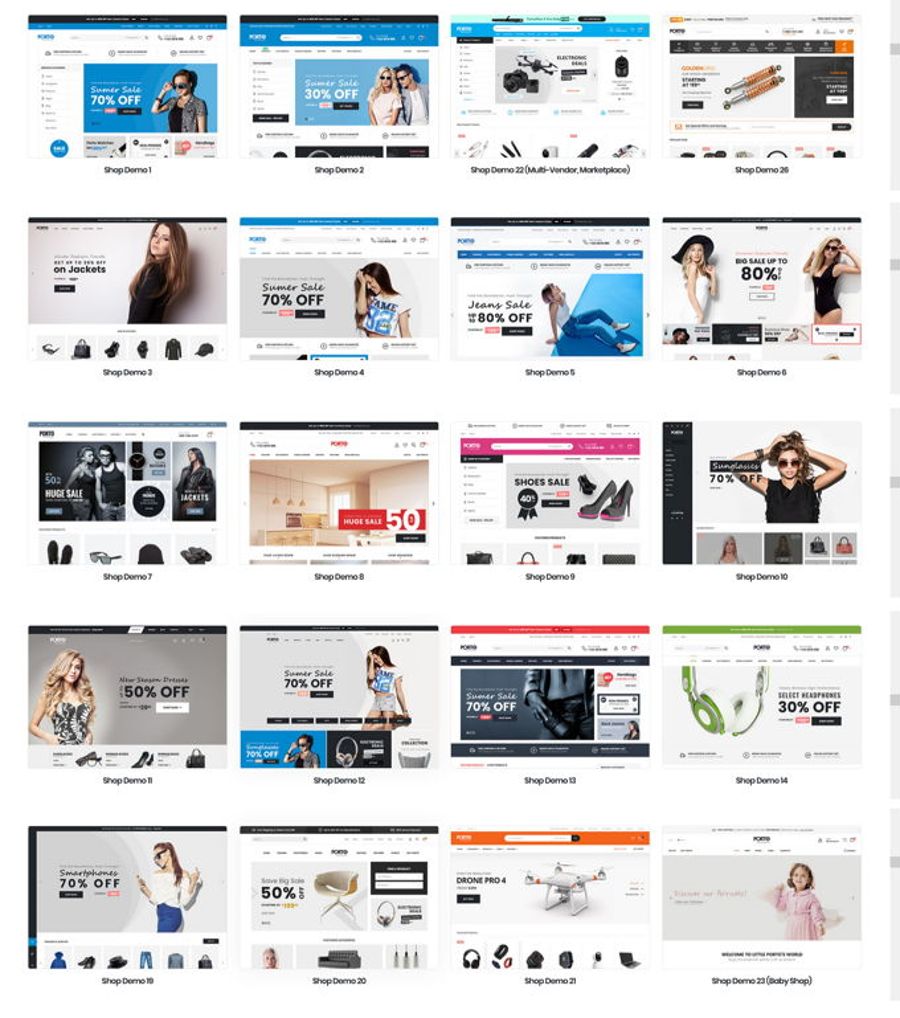
물론 여기에서 123개의 데모를 보여줄 수는 없지만 아래 이미지에서 그 중 일부를 볼 수 있습니다. 물론 나머지는 볼 수 있습니다 자신의 사이트에서. 아래 이미지의 레이아웃은 현재 총 42개가 있는 상점에 대한 모든 데모입니다. 디자인은 고품질입니다. 이것은 Porto가 상점에 대해 가지고 있는 많은 기능과 결합하여 아름다운 전문 웹샵을 쉽게 구축할 수 있도록 합니다.

포르투 테마의 페이지 빌더
이전에 언급했지만 Porto는 3개의 다른 페이지 빌더와 함께 작동하며 이에 대한 데모도 제공됩니다. 우리는에 대해 이야기하고 있습니다 Elementor, WP-Bakery 및 Gutenberg 편집자.



포르투 테마의 요소

포르투 테마 검토: 속도
물론 포르투 테마는 모든 브라우저에서 빠르게 로드할 수 있습니다. 빠른 웹사이트가 없으면 Google에서 잘 검색되지 않고 방문자가 웹사이트를 일찍 떠날 것이기 때문에 오늘날 매우 중요합니다. 따라서 항상 최고 중 하나가 있는지 확인하십시오. 캐시 플러그인 설치.

포르투 테마 리뷰: 도서관
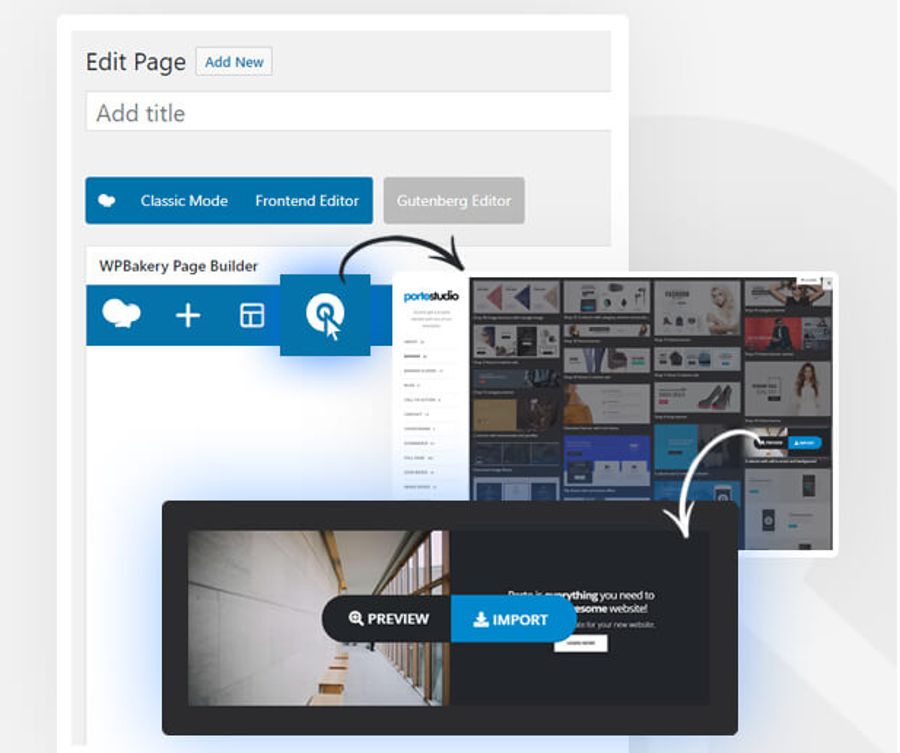
Porto Studio는 섹션, 클릭 유도문안 등으로 채워진 템플릿 라이브러리의 이름입니다. 개별 섹션을 디자인에 로드하여 매우 빠른 속도로 페이지를 구축할 수 있습니다. 당신이 좋아하는 완전한 데모 웹사이트의 섹션을 잡는 것도 가능합니다.

포르투의 페이지 헤더빌더
아래 비디오에서 페이지 헤더 빌더로 작업하는 속도를 확인할 수 있습니다. 머리글 스타일을 원하는 대로 정확하게 지정할 수 있는 무한한 가능성을 제공합니다. 물론 방금 보여드린 사서의 섹션도 사용하십시오. 플레이 버튼 클릭!
포르투 테마 리뷰 결론
Uncode 테마를 사용하여 이 Porto와 Uncode 비교를 계속해 보겠습니다.
언코드 테마
Uncode의 등급

다음과 같은 테마가 있지만 Themeforest에서 5점 만점에 4.89점의 평균 평점은 매우 높습니다. 아스트라 평점은 4.99입니다. 따라서 Uncode 테마는 이 시장의 최고 테마에 대한 진정한 경쟁자입니다. 테마의 총 판매량도 10만장 이상으로 아름답습니다.
Uncode의 로딩 속도
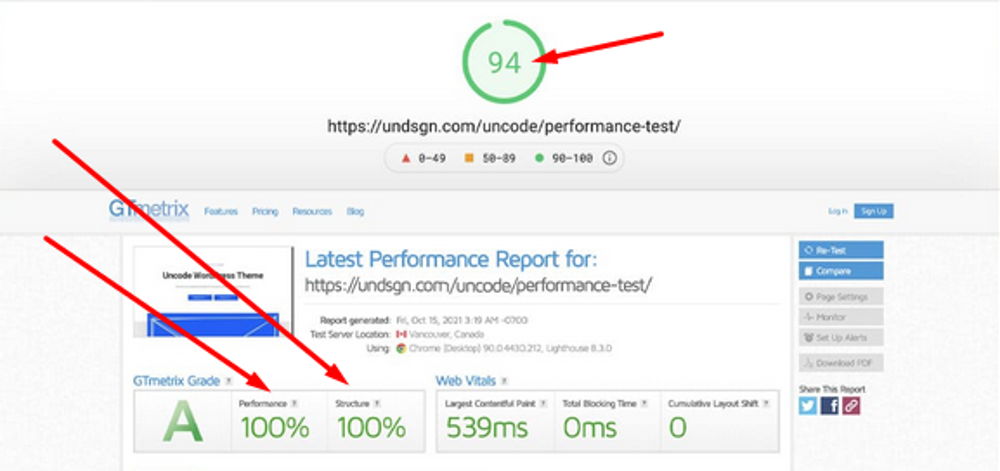
Google Speed에 대해 아래에 표시된 값은 인상적입니다. 물론 이것은 최상의 상황에서이며 설치 후 테마가 그렇게 빨라질 것이라는 의미는 아닙니다. 최소한 좋은 캐시 플러그인으로 모든 것이 추가로 조정되고 그 외에는 누가 알겠습니까? 그러나 한 가지 확실한 것은 주제가 빠르다는 것입니다.

모바일 로드 속도
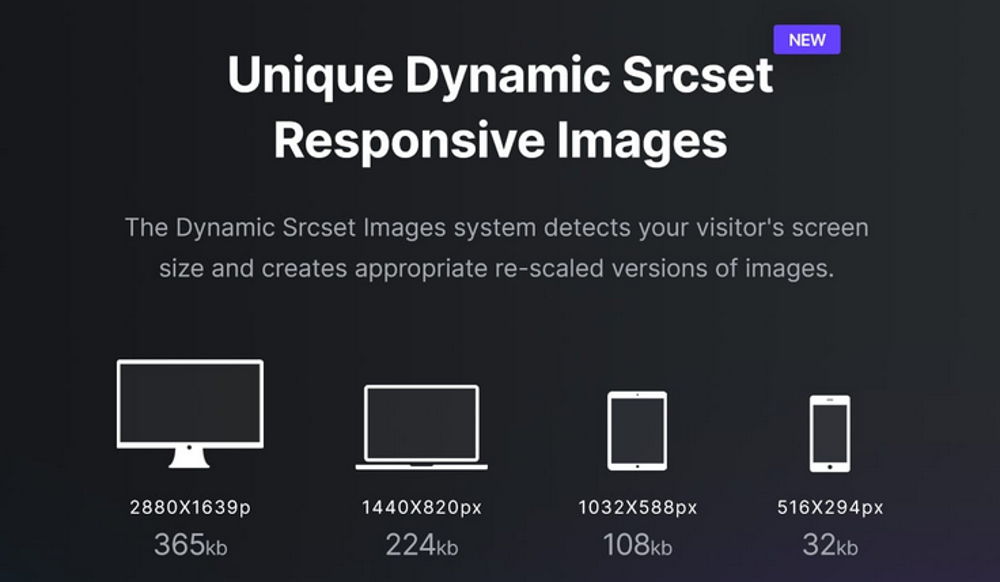
물론 이것이 고유한 기능은 아니지만 브라우저에 표시되는 이미지의 구조는 Uncode와 매우 잘 어우러져 있습니다. 이렇게 하면 불필요하게 로드된 이미지를 로드할 필요가 없으므로 휴대폰에서 매우 좋은 로드 시간을 보장합니다.

Uncode로 웹샵 만들기
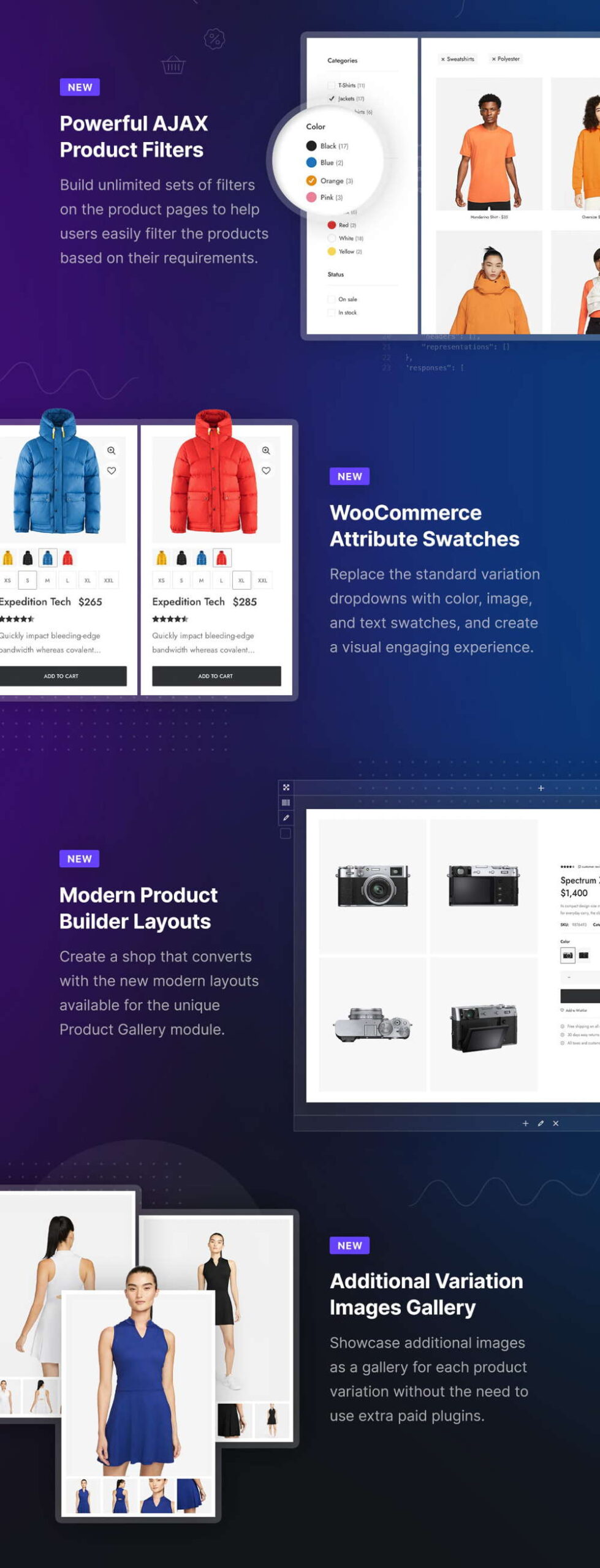
가장 자랑스럽고 자랑스러운 기능 중 하나는 Woocommerce와의 훌륭한 파트너십입니다. 이것은 Uncode로 아주 멋진 웹샵을 만들 수 있다는 것을 즉시 나타냅니다. 페이지 빌더도 이에 맞춰져 있습니다. 물론 아래에서 보여드리는 것보다 더 많은 기능이 있으며 나머지는 에서 볼 수 있습니다. 자신의 사이트.

Uncode의 페이지 빌더
데모 및 부분 데모
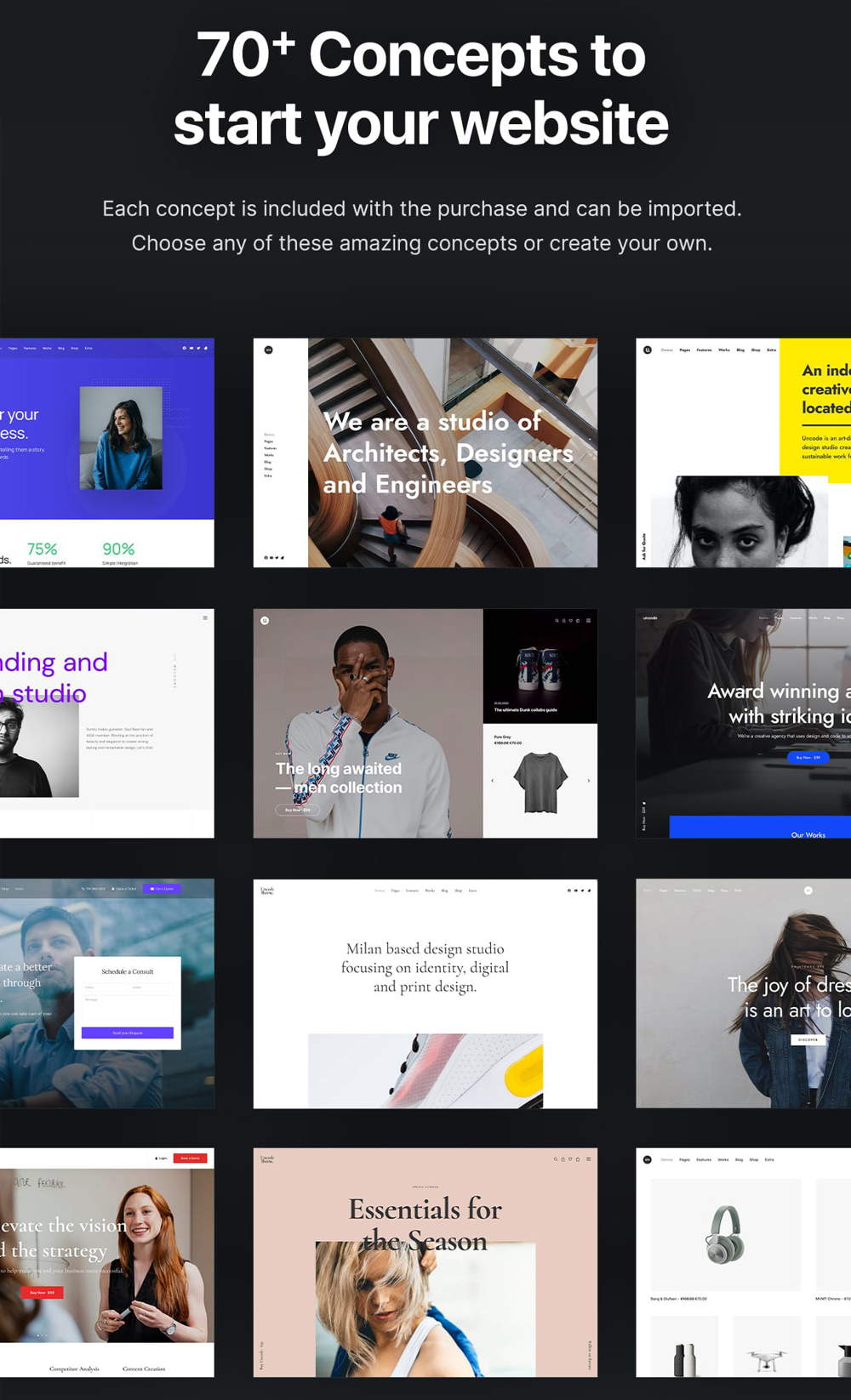
Uncode는 70개 이상의 전체 사이트 데모와 웹사이트 어디에서나 사용할 수 있는 550개 이상의 템플릿을 제공합니다. 데모는 한 번의 클릭으로 설치할 수 있으며 사용자가 빠르게 조정할 수 있습니다. 이것은 사이트를 구축할 때 모든 블록을 직접 구축하는 것보다 훨씬 빠르게 작동합니다.

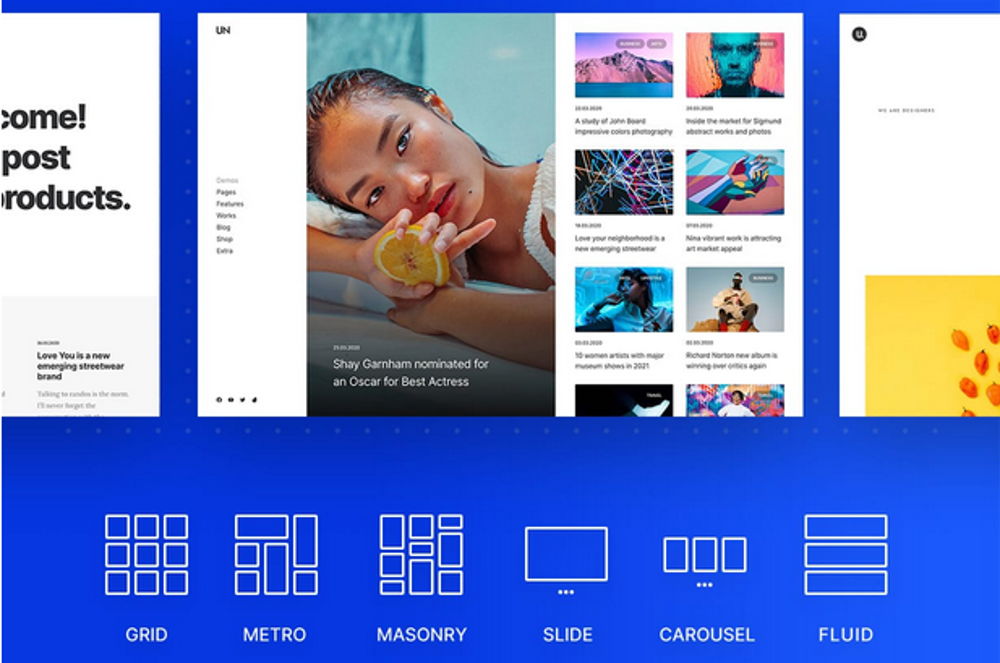
Uncode 테마 검토: 블로그
Uncode로 좋은 블로그를 설정하는 것은 전혀 문제가 되지 않습니다. 여러 아름다운 레이아웃을 사용할 수 있습니다. 특별한 것은 아니지만 어쨌든 언급하겠습니다.

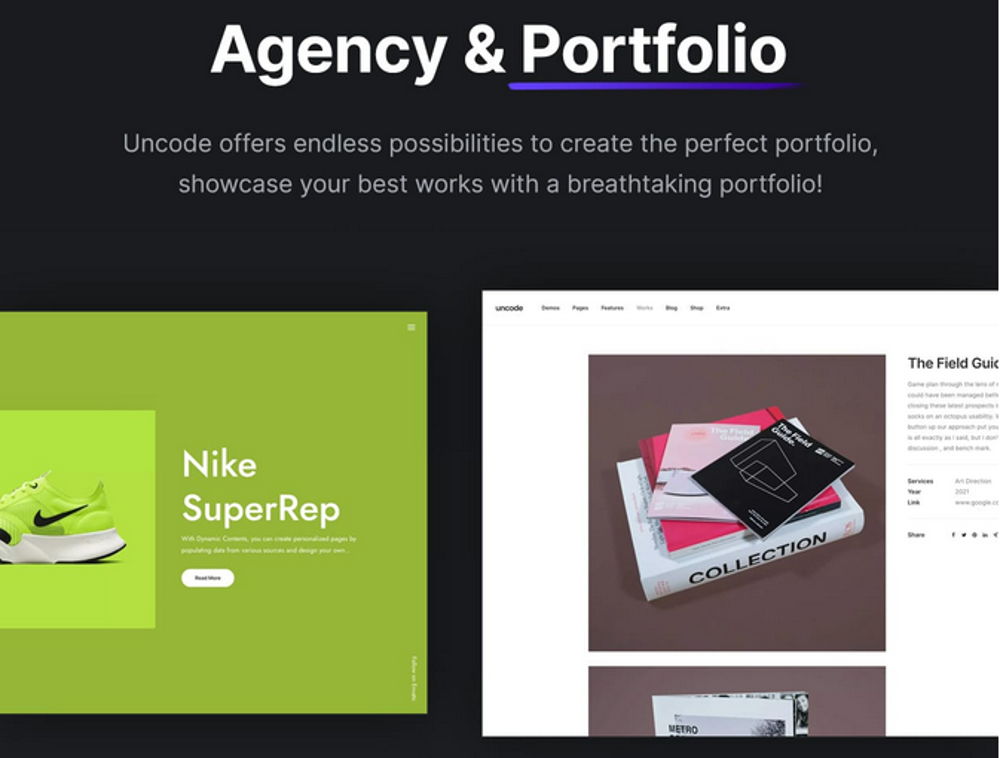
Uncode가 포함된 포트폴리오
포트폴리오 레이아웃의 무한한 가능성. 다시 한번 그들이 그것을 자랑스러워한다는 것이 눈에 띕니다. 포트폴리오의 경우 Uncode를 사용하면 확실히 올바른 위치에 있습니다.

Uncode 테마 검토 결론
Uncode에 대해 할 말이 훨씬 더 많지만 테마에 관심이 있다면 자체 사이트에서 읽어보세요. Uncode는 모든 것이 가능하고 로딩 시간이 아름다운 멋진 테마입니다. 그러나 전문 디자이너의 문제는 내가 잘 아는 페이지 빌더와 함께 작업하는 것을 선호하지만 항상 다른 페이지 빌더와 함께 작업하는 것은 아니라는 것입니다. 나는 주제를 보는 것을 선호했을 것입니다. Elementor 페이지 빌더로. 그럼에도 불구하고 Uncode는 초보자에게 확실히 권장됩니다.