We compare two of the most popular themes for the construction of webshops, corporate sites and blogs of the moment here. Both of these themes only have a pro version. Uncode vs Divi, which is the better theme? We start with Divi which does not mean it would be better.
The Divi Theme
There has been no theme that sells better than Divi in recent years. In this Divi Theme Review, we’re going to see if that’s the case again this year. Divi Theme does not have a free version so all its popularity is only due to their pro version which is remarkable. Most of the best-selling themes also have a free edition with which they have made a name for themselves. Divi is just so good, it sells itself.
Divi's Advanced Gradient Builder
So let’s get straight to the point and start with one of the two remarkable new features in Divi. The first is the Advanced Gradient Builder. With this tool you can create the same gradients for your background and the like as in Photoshop. Divi’s gradient tool does not mix 2 colors like the gradient tools of other themes, but as many colors as you want. Check it out below in the image or directly on the Divi site.
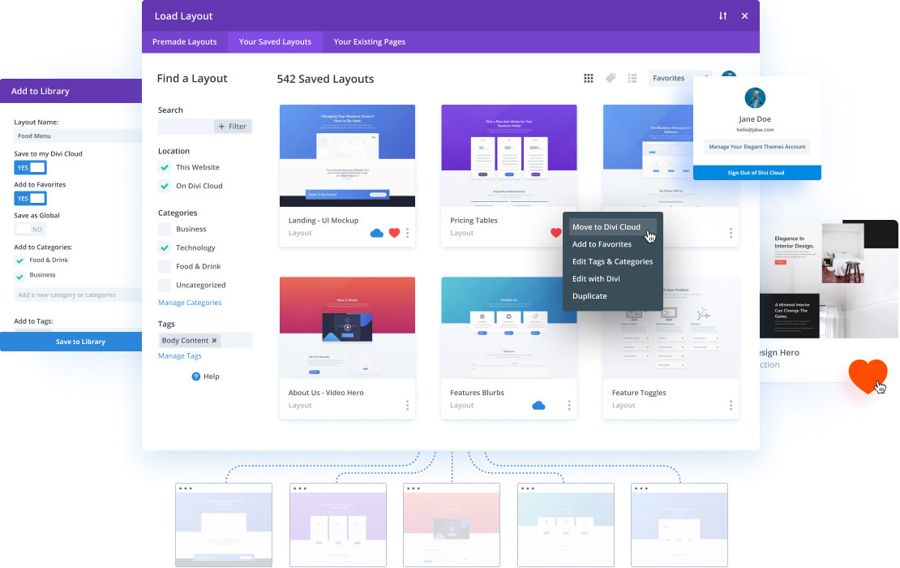
Divi's Lay-Out Cloud
Immediately the next spectacular feature is the Divi Cloud. Immediately the next spectacular features is the Divi Cloud. As you already know, you can use Divi on as many sites as you want after purchasing it. From all these websites you can access your cloud where you keep all your important building blocks that you may need on these sites. The photo below clearly shows what kind of things you should think about. This feature saves both professionals and do-it-yourselfers a lot of time. Immediately view the information that Divi itself provides about their new Cloud.
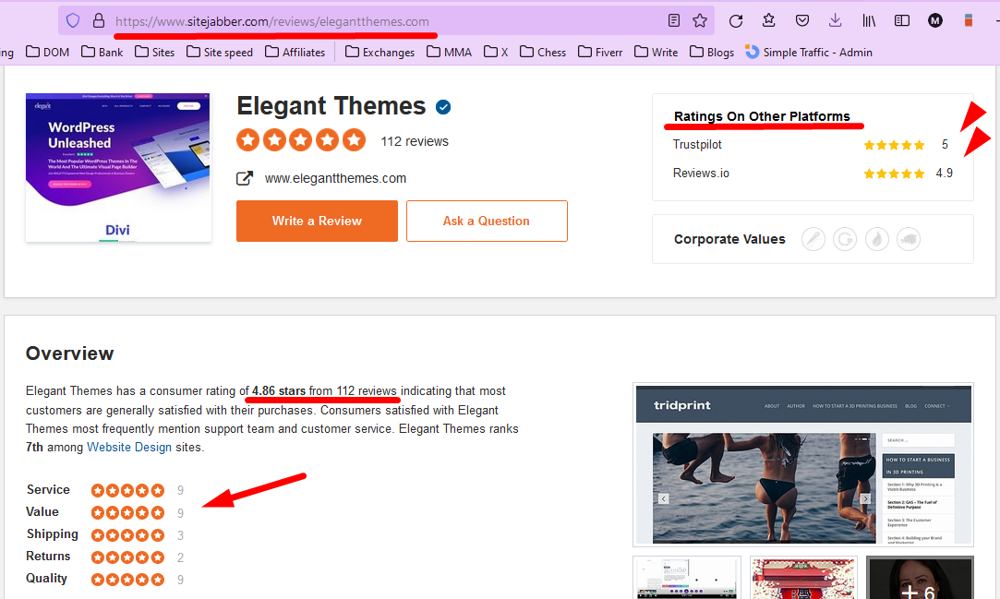
Divi Theme's Rating
The Divi Theme was created by Elegant Themes which is a company that treats everybody right. This count for the clients that buy their themes, and also affiliate marketers. That everyone is extremely happy with Elegant Themes is easiest shown on a good review website like Sitejabber.com. On the image below are also the numbers from 2 other review site. They just score everywhere more or less 5 out of 5 on average.
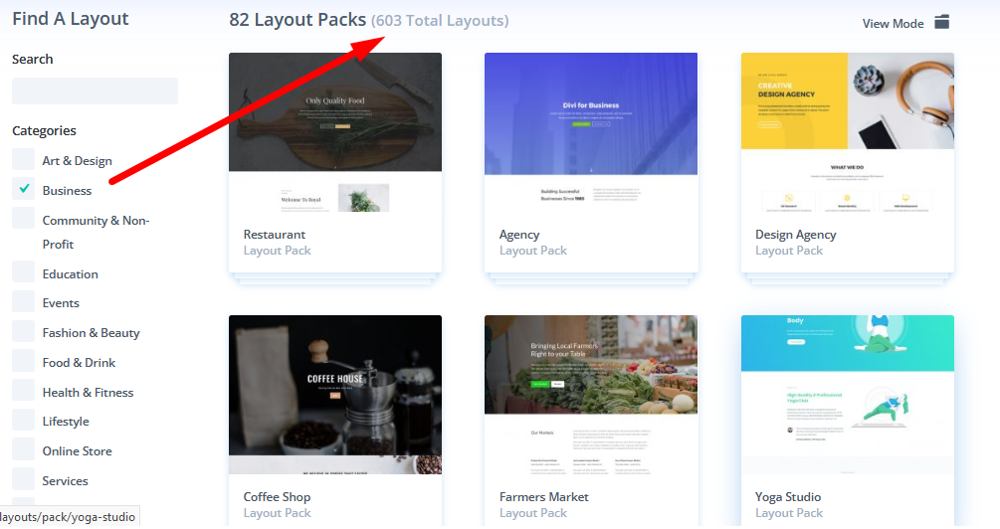
Divi Theme Review Demos
Divi offers a very large number of demo websites and demo sections. The image below shows that for “Business” designs alone, there are 603 total layouts to choose from. With such an abundance of well put together designs, it is easy to find a suitable layout for every niche. Here you’ll find their complete demo library.
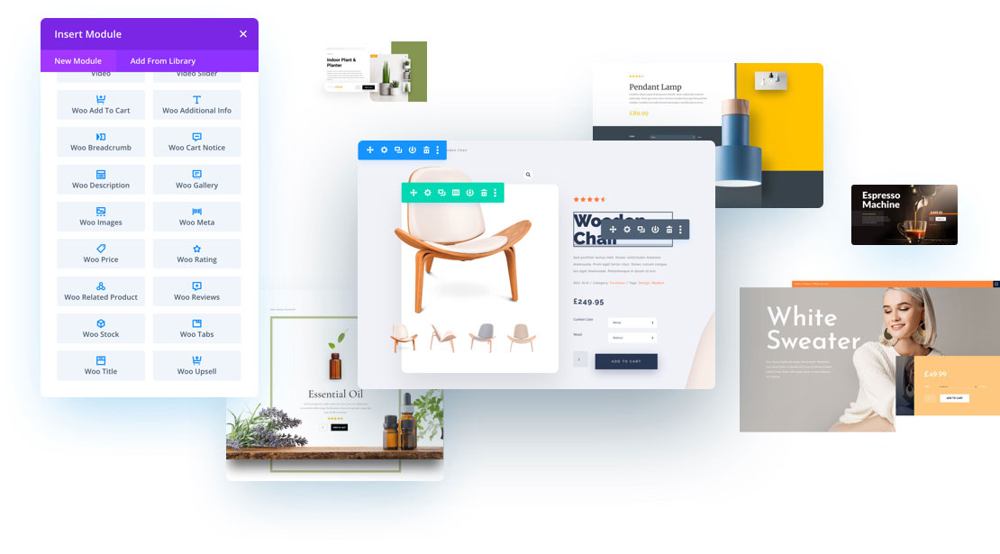
Divi Theme & Woocommerce
Have you always wanted to be able to customize all Woocommerce pages such as the product pages, check out and cart pages? With Divi that is all a piece of cake these days. Divi uses the so-called WooBuilder for this, the top of the line in this area.
Stunning examples of Woocommerce product pages can be seen here if you scroll down to half of the page and click on the 9 different demos there.
The DiviBuilder
Of course, the WooBuilder discussed earlier in this Divi Theme Review is part of the DiviBuilder. A lot more can be said about the DiviBuilder. For example, it has the best inline text editor on the market and is a well-oiled machine for the rapid construction of websites and webshops. Below is a quick demonstration of some features. The DiviBuilder can be tested by yourself here.
Divi Theme Load Speed
The loading time of websites is now of global importance and the latest speed upgrade that they have implemented at Divi is a good improvement, although Divi was already fairly fast. You can read more about this speed upgrade here.
Divi Theme Review Shape Dividers
You can create beautiful transitions between the different sections on your pages with this advanced tool. The same applies to backgrounds with, for example, transparent images. Here you can read more about Divi’s Shape Dividers (including video).
Divi Theme Effects
All wonderful what the Shape Dividers above can do, but with Divi you can apply many more effects and filters to your images, with Divi’s Effects. Here you can read more about Divi’s Effects (including video).
Divi's Split Testing
Split testing, also known as AB testing, is great for people who want to get the most out of their pages in terms of leads and conversion. Complete pages or parts thereof such as sections, images, or buttons can be made into 2 or more different versions that are alternately offered to the website visitors. Your own website keeps track of the statistics for you which version was more successful. Read here more aout Divi’s Split Testing.
Divi's Bulk Editing
Save a lot of work with this feature. In the past, many tasks within web design were performed countless times, which is of course very boring and tiring. What are the “Save as Global” and “Templates” with the Elementor page builder is called Bulk Editing with Divi. Read more about Divi’s Bulk Editing here.
Divi's Transforms
In the past, images were often modified in Photoshop before uploading them to a website. With Divi’s Transforms, that is no longer necessary. Standard images can be skewed and rotated in many ways. The handy thing about this is that you can make other adjustments later, just within the website itself. Here you can read more about Divi’s Transform (including video).
Divi Theme Review Conclusion
You will have noticed my enthusiasm for this theme in this complete Divi Theme Review. With Divi everything is possible and it is full of features that other themes do not have. It is not for nothing that Divi is the best-selling theme today, it is highly recommended. There is so much more to tell about Divi, but if your interest has been piqued, read on on their own website.
Let’s continue this Divi vs Uncode comparison with the Uncode Theme.
The Uncode Theme
The Uncode theme came on the market in 2015, and has therefore been around for years. Themes build a good reputation over time if they continuously score good ratings for so many years. That is why we have Uncode in the top for high-scoring themes on the Themeforest marketplace in this theme review.
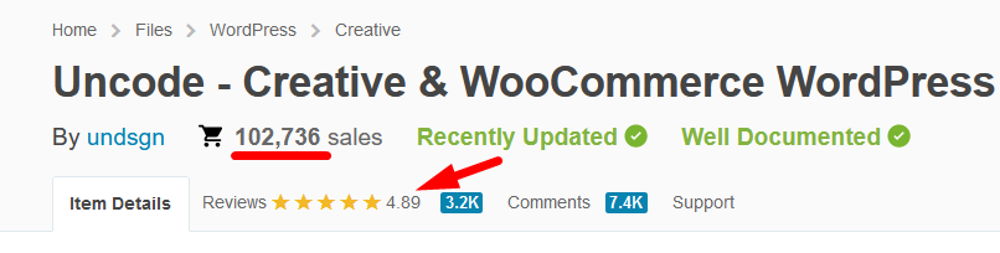
Uncode's Rating

An average rating of 4.89 out of 5 is very high on Themeforest, although there are themes such as Astra with a 4.99 rating. The Uncode theme is therefore a real competitor to the top themes on this marketplace. The total number of sales of the themes is also beautiful with more than 100k.
Uncode's loading Speed
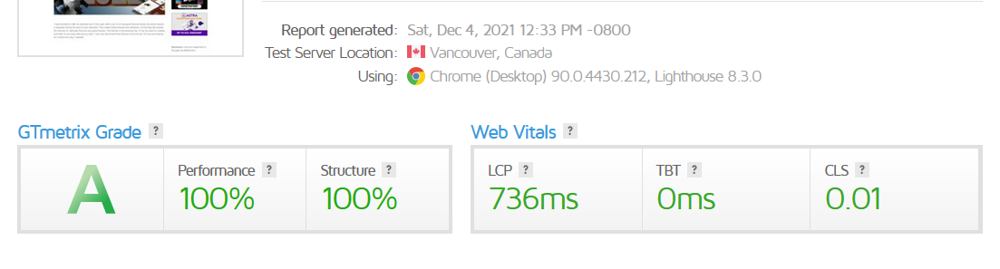
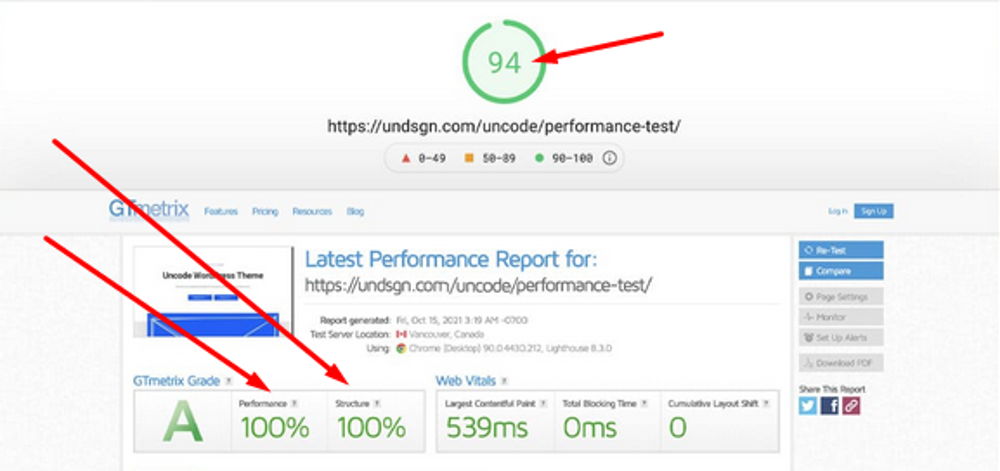
The values shown below for Google Speed are impressive. Of course, this is under the best circumstances and does not mean to me that the theme would be so fast after installation. At the very least, everything is extra tuned with a good cache plugin and who knows what else. But one thing is certain, the theme is fast.

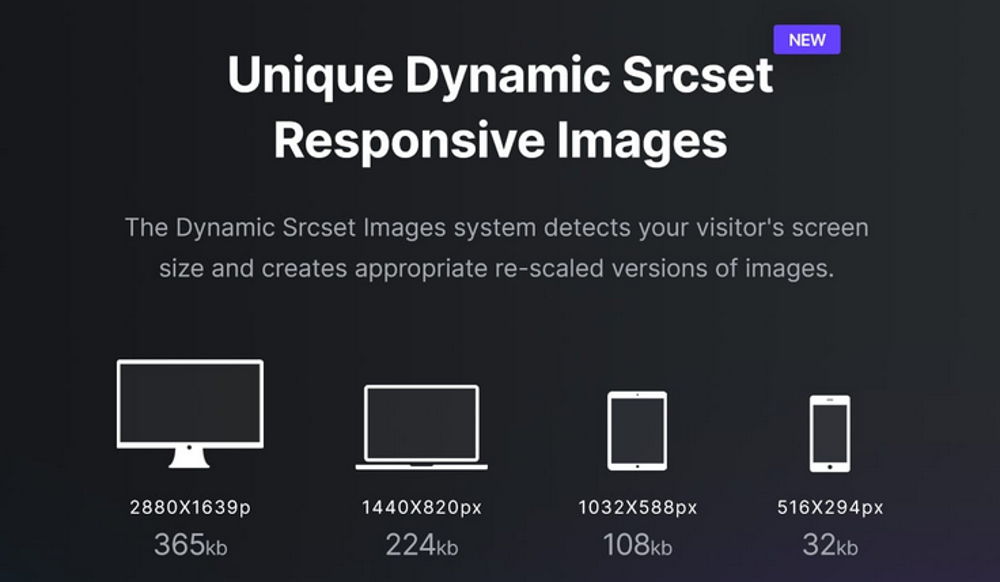
Mobile Load Speed
Although this is not a unique feature of course, the structure of images that are displayed to browsers is very well put together with Uncode. This ensures very good loading times on mobile phones as there is no need to load unnecessarily loaded images.

Create Webshops with Uncode
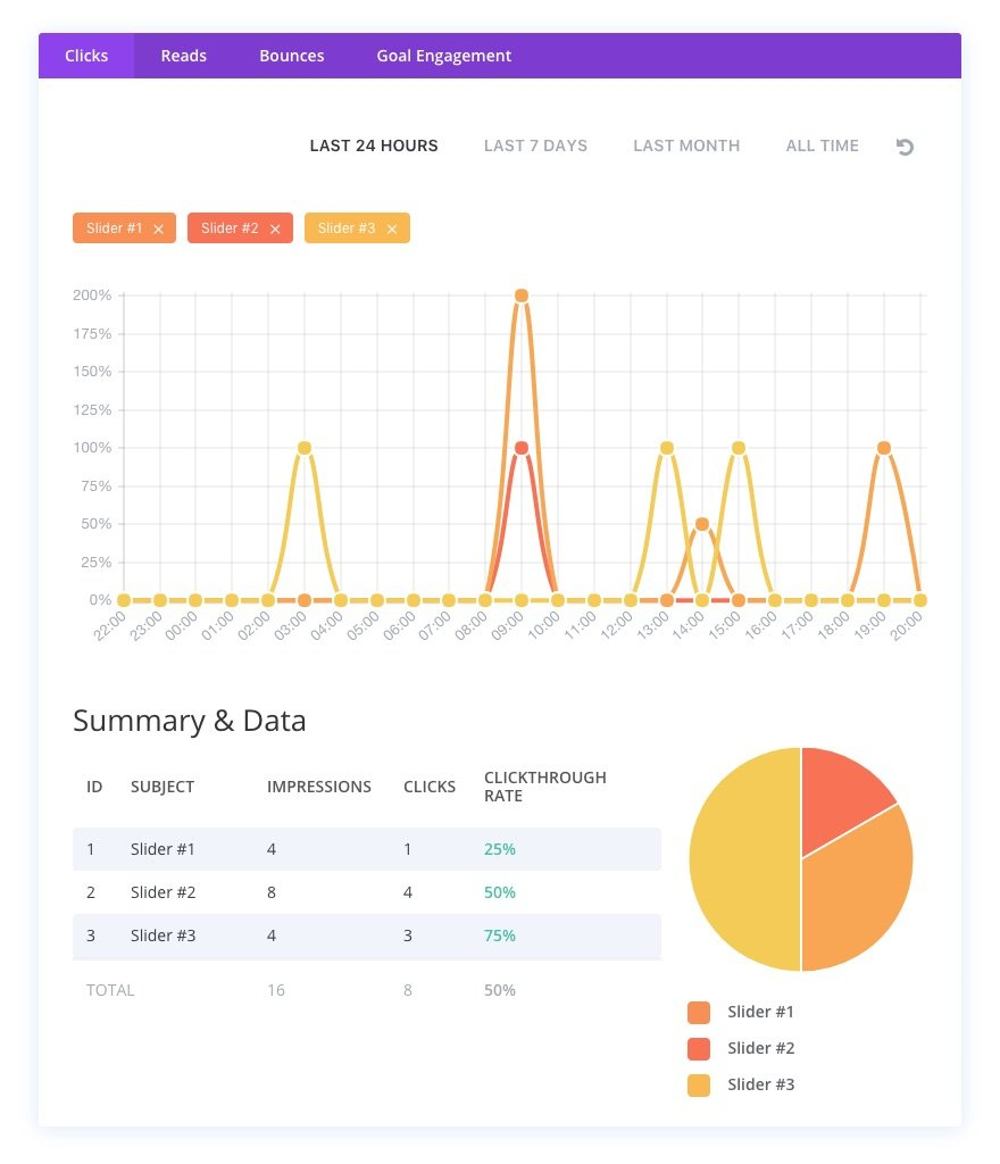
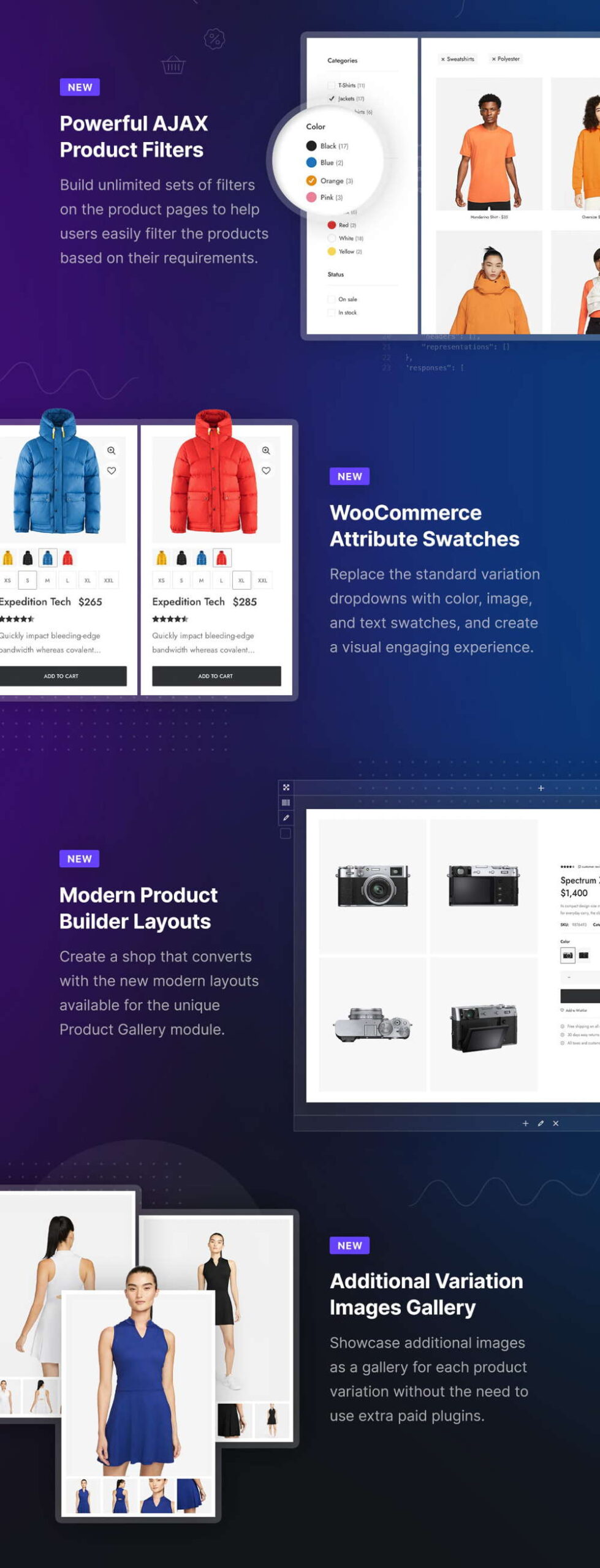
One of their most touted and proud of their features is the great partnership with Woocommerce. This immediately indicates to me that one can make very nice webshops with Uncode. Their page builder is also geared to that. There are many more features than I show you below of course, the rest you can see on their own site.

Uncode's Page Builder
Many themes with their own or let’s say private label page builders give them a name, but with Uncode it seems nameless. The name will just be Uncode page builder I assume then. The rating figures show that it certainly works well, otherwise the rating would be much lower, but I always prefer to work with a Divi or Elementor.
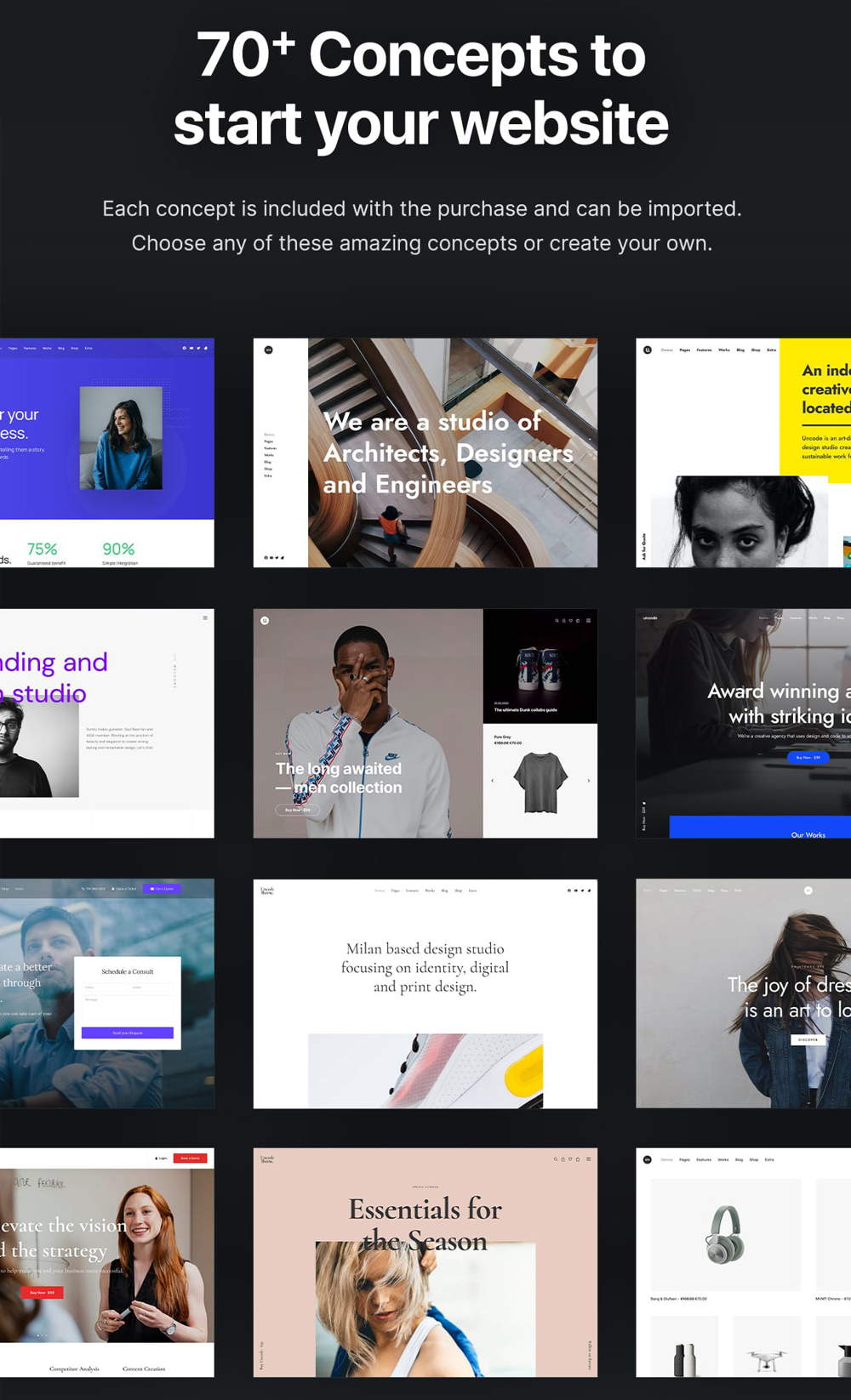
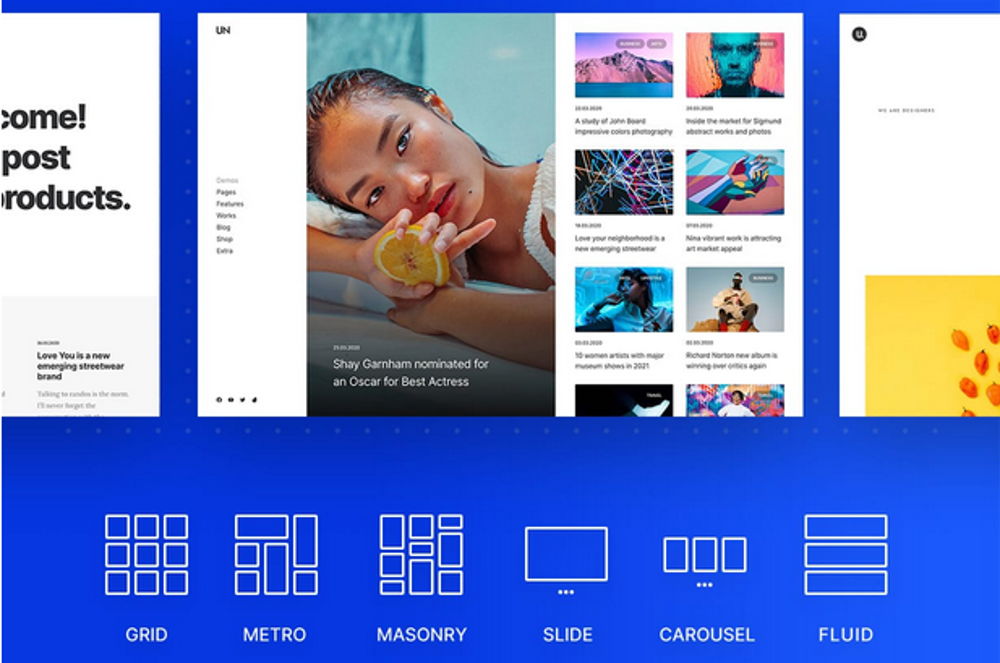
Demos and partial Demos
Uncode offers you 70+ full site demos and a further 550+ templates that you can use anywhere on your website. Demos can be installed with 1 click and can then be quickly adjusted by yourself. This works much faster than building all blocks yourself when you are building your site.

Uncode Theme Review: Blog
Setting up a good blog with Uncode is no problem at all. Several beautiful layouts are available. Not really anything special but I’ll mention it anyway.

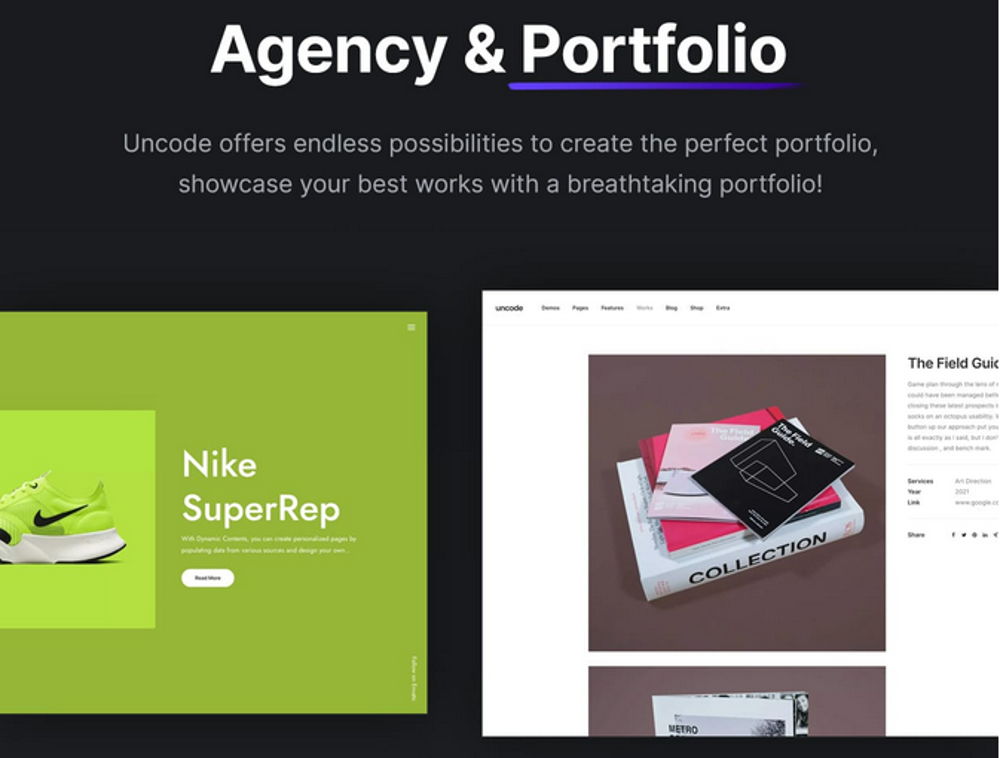
Portfolio with Uncode
Endless possibilities for portfolio layouts. Again it is noticeable that they are proud of it. For portfolios you are certainly in the right place with Uncode.

Uncode Theme Review Conclusion
There is much more to tell about Uncode, but if the theme interests you, read on on their own site. Uncode strikes me as a nice theme with which everything is possible and with beautiful loading times. A problem for professional designers, however, is that I prefer to work with a page builder that I know well and not always with another. I would have preferred to see the theme with Elementor as a page builder. Despite that, Uncode is definitely recommended for beginners.
Divi vs Uncode Conclusion
Divi and Uncode are both really great themes, but there is a world of difference. Divi is better at everything, has many, many more features, and a better page builder. Divi has been in number 1 for so long that no theme except maybe Astra can compete with it. Another difference between Divi and Uncode is that Divi is a bit more expensive but can be used on an unlimited number of sites. You may only use Uncode on 1 website. Winner: Divi.