
A Flatsome e a Porto são ambas vendidas no mesmo mercado e, portanto, são concorrentes diretas. Certamente é o caso, pois ambos os temas foram construídos para a construção de lojas virtuais. Flatsome vs Porto, qual é o melhor tema? Começamos pelo Porto, o que não quer dizer que seja melhor.
O tema do Porto
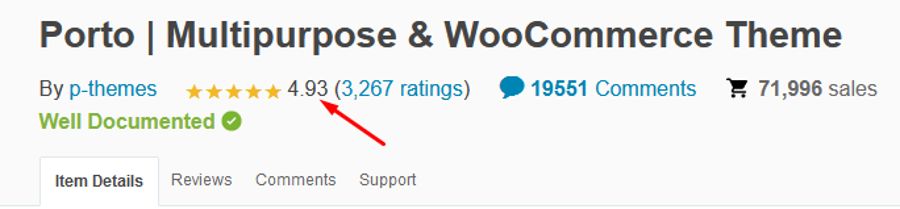
Tema PortoA versão WordPress do tema Porto foi lançada em 2015. Isto é uma resposta ao tema HTML5 mais popular com o mesmo nome, que existe desde 2013. Não lhes prejudicou porque a versão WP agora está classificada em o top 5 no infame mercado Themeforest. Neste Porto Review, mostro-lhe rapidamente as funcionalidades e gadgets mais importantes do Porto.
Porto Tema: Classificações
O próprio Porto Theme afirma que tem uma classificação de 4,92 em 5, mas como você pode ver abaixo, é ainda um pouco mais alto. Esta classificação é boa, mas há que dizer que os concorrentes diretos do Porto (vendidos no mesmo marketplace) também pontuam neste tipo de números. Esses são todos temas fantásticos por sinal. Essa classificação foi construída ao longo de 8 anos, então eles estão constantemente indo bem.

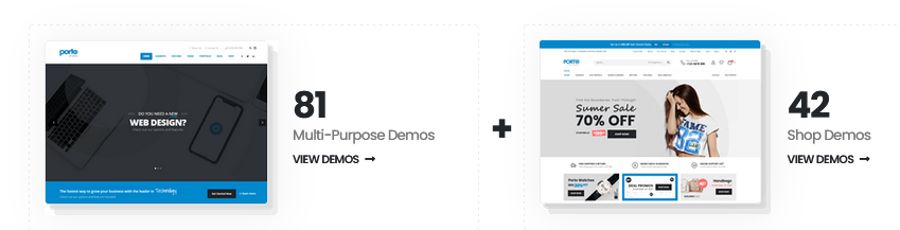
Demonstrações de Revisão do Tema do Porto
Um total de 123 sites de demonstração é um número grande. É sempre bom ter uma grande variedade de designs diferentes, o que é ótimo. Como você pode ver abaixo, grande parte é para lojas virtuais (42). Existem demos dedicados a Gutenberg, Elementor e construtor de páginas WP-Bakery. Isso significa que você pode continuar trabalhando imediatamente ou ajustar as coisas com esses construtores de páginas.

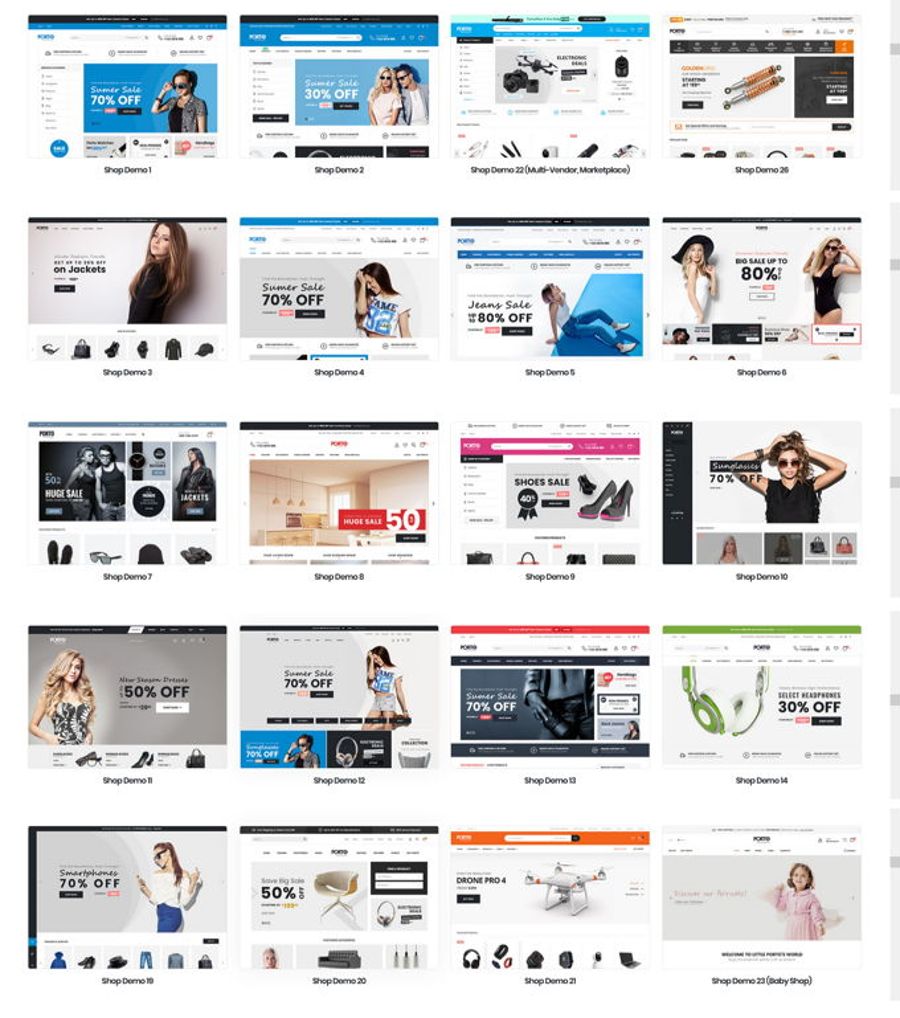
Revisão do tema Porto: Woocommerce
Claro que não posso mostrar 123 demos aqui, mas você pode ver algumas delas na imagem abaixo. Claro que você pode ver o resto em seu próprio site. O layout na imagem abaixo são todas demos para lojas, das quais existem atualmente 42 no total. Os desenhos são de alta qualidade. Isso, em combinação com os muitos recursos que o Porto tem para as lojas, facilita muito a construção de uma bela loja virtual profissional.

Construtores de Páginas do Tema Porto
Eu mencionei isso antes, o Porto trabalha com 3 construtores de páginas diferentes e demos também estão disponíveis para isso. Estamos falando do Elementor, os editores WP-Bakery e Gutenberg.



Elementos do Tema do Porto

Revisão do Tema Porto: Velocidade
Claro que o Tema do Porto pode ser carregado rapidamente em todos os navegadores. Muito importante hoje em dia, pois sem um site rápido você não será bem encontrado no Google, e os visitantes sairão do seu site mais cedo. Portanto, certifique-se de ter sempre um dos melhores plugins de cache instalado.

Revisão do Tema Porto: Biblioteca
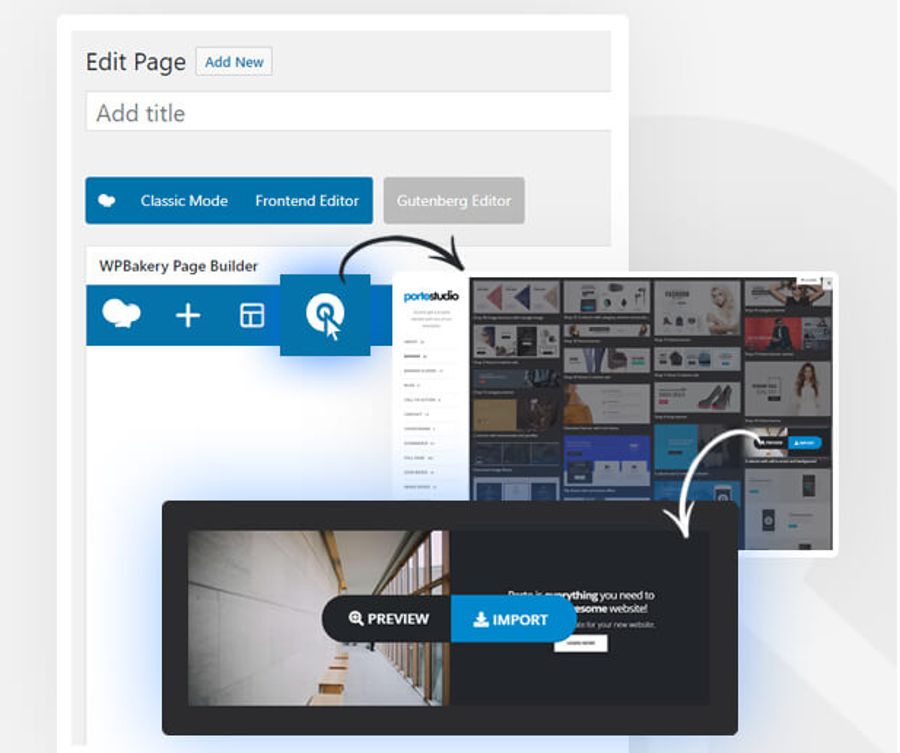
Porto Studio é o nome da biblioteca de templates, repleta de seções, calls-to-actions e muito mais. Você pode criar páginas na velocidade da luz carregando seções individuais em seu design. Também é possível pegar seções dos sites de demonstração completos que você gosta.

HeaderBuilder da página do Porto
No vídeo abaixo, você pode ver a rapidez com que pode trabalhar com o construtor de cabeçalho de página. Oferece possibilidades ilimitadas para estilizar seu cabeçalho exatamente como você tinha em mente. Claro, use também a seção do bibliotecário que acabei de mostrar. Clique no botão Play!
Conclusão da Revisão do Tema do Porto
Legal que você leu minha resenha do tema Porto até o final. Como web designer tenho no meu arsenal tanto a versão HTML como a versão WordPress do Porto. O tema do Porto é simplesmente um dos melhores temas para a construção de lojas, embora existam bastantes nos dias de hoje. O tema não tem deficiências reais e você também pode construir outros tipos de sites com ele, embora eu certamente prefira Divi ou Astra para isso, que oferecem muito mais custo-benefício com a política de uso ilimitado do site.
Vamos continuar esta comparação Flatsome vs Porto com o Tema Flatsome.
O Tema Flatsome
Flatsome é um tema WordPress totalmente especializado em comércio eletrônico ou na construção de lojas virtuais. O tema funciona perfeitamente em conjunto com o plugin Woocommerce que é usado por todos hoje para criar lojas. Este Flatsome Theme Review oferece uma visão panorâmica de todos os seus melhores recursos.
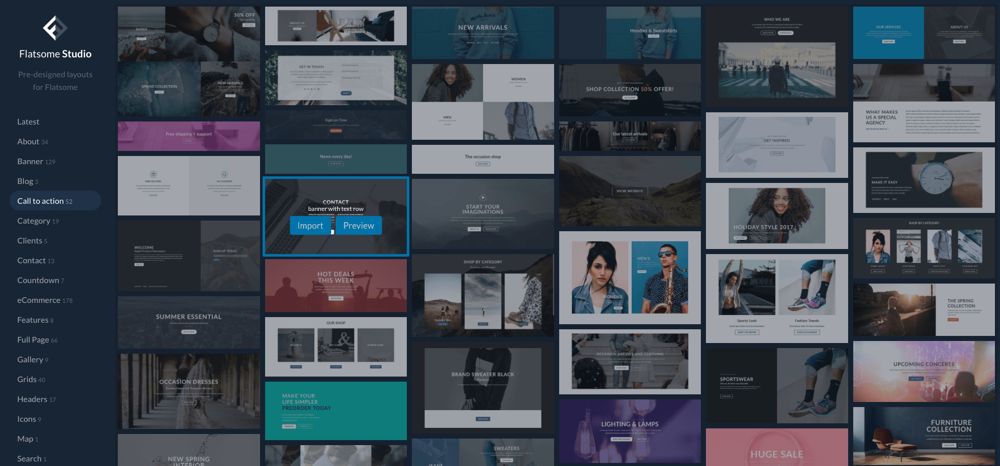
Estúdio de Revisão Tema Flatsome
Além de um único designer profissional, não há mais ninguém que comece um site do zero. Praticamente todos os temas (também gratuitos) oferecem uma ampla variedade de sites de demonstração completos e muitas outras seções preparadas. O tema Flatsome não fica para trás e agora conta com mais de 300 peças em sua gama. Com apenas 1 clique, você pode instalar esse design em seu site e, a partir daí, começar a trabalhar em sua própria identidade corporativa. Tudo o que você precisa fazer é excluir o que não deseja usar e substituir o restante das imagens e textos pelos seus.
Velocidade de carregamento do Flatsome
O Flatsome melhorou bastante o tempo de carregamento do tema com uma das atualizações mais recentes. Os supostos dados mostrados na imagem abaixo me parecem um pouco exagerados e não verifiquei. É claro que o tema é rápido. Como você provavelmente sabe, o Google e os visitantes valorizam muito os sites de carregamento rápido.

Construtor de páginas UX do Flatsome
O construtor de páginas UX foi inventado pelos construtores do Flatsome. E embora possa não ser o DiviBuilder ou Elementor, este construtor de páginas funciona muito bem e você definitivamente vai gostar. Assista ao vídeo abaixo para entender um pouco mais sobre o UX Builder.
Recursos do Woocommerce
Flatsome é um verdadeiro tema Woocommerce e está cheio de gadgets profissionais que tornam cada loja virtual um sucesso. Não posso mostrar tudo nesta revisão do Flatsome Theme, esses recursos abaixo são apenas uma parte. Se você gosta de ver todos eles, confira Site do Flatsome.

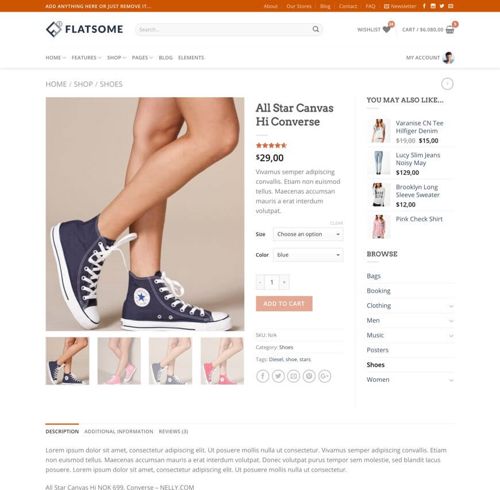
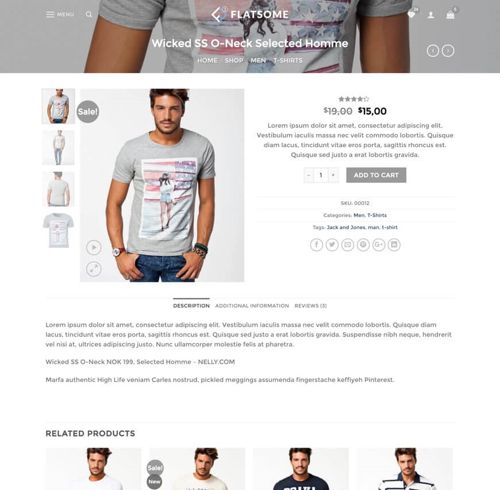
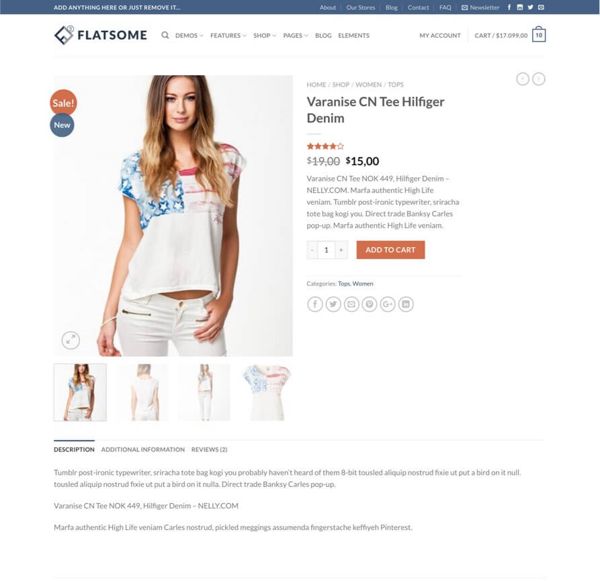
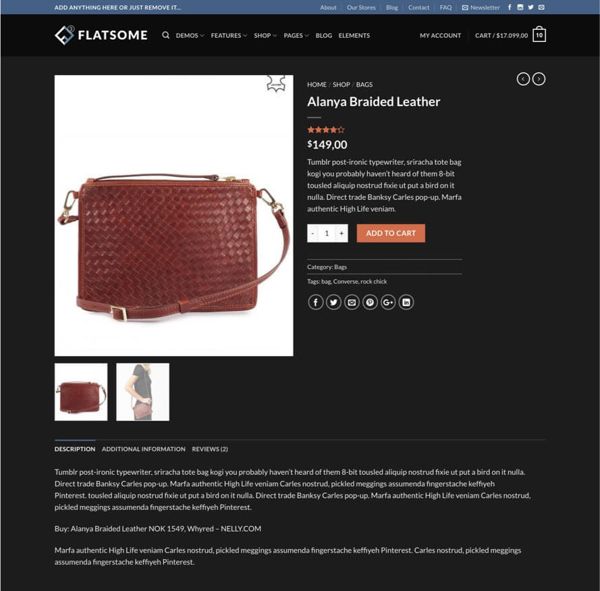
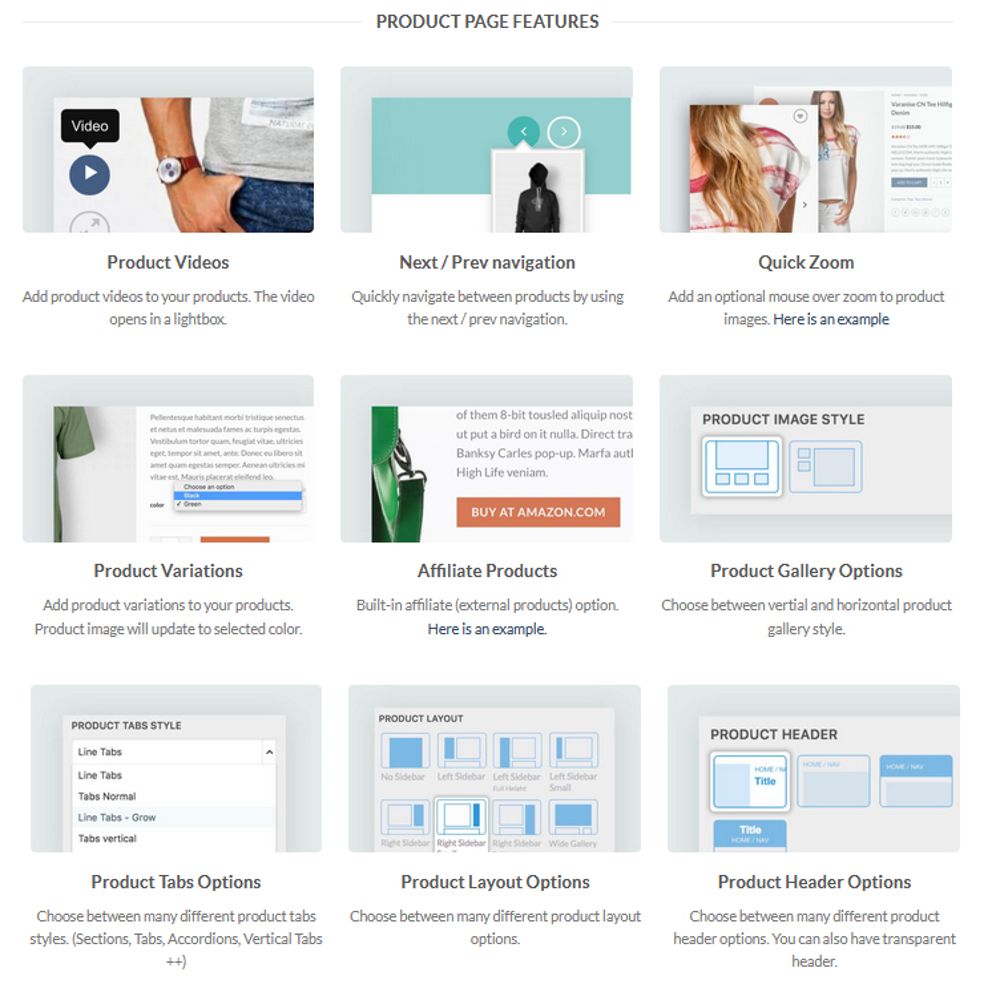
Páginas de produtos Woocommerce
Flatsome vem com belas páginas de produtos pré-concebidas. Com o Flatsome também é possível usar estilos diferentes com produtos diferentes, quantos você quiser. Existem poucos temas que oferecem uma variedade tão ampla de páginas Woocommerce, esse recurso é muito bom.
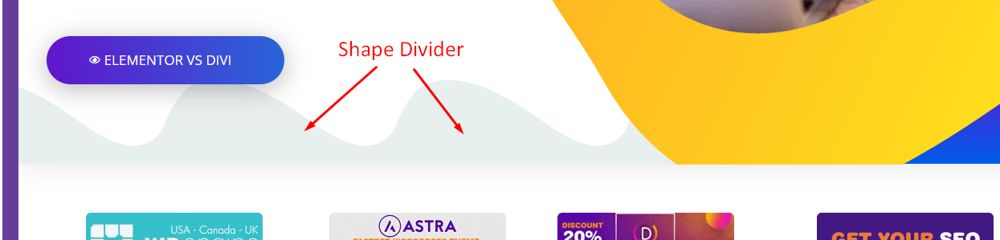
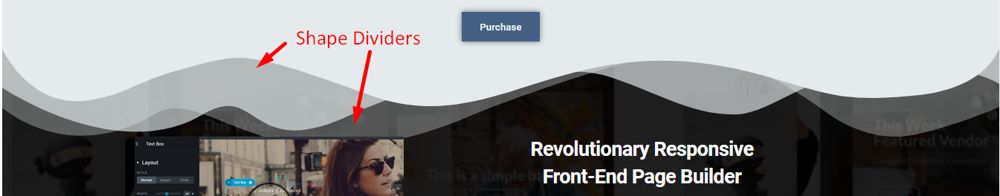
Divisores de formas planas
Divi foi o primeiro com Divisores de forma, então Elementor Eu acho que agora todos eles vêm com isso e o Flatsome também. Os melhores ainda são os da Divi. Claro que não tenho nada contra os Shape Dividers, são brinquedos maravilhosos com os quais você pode criar lindas bordas entre as seções.


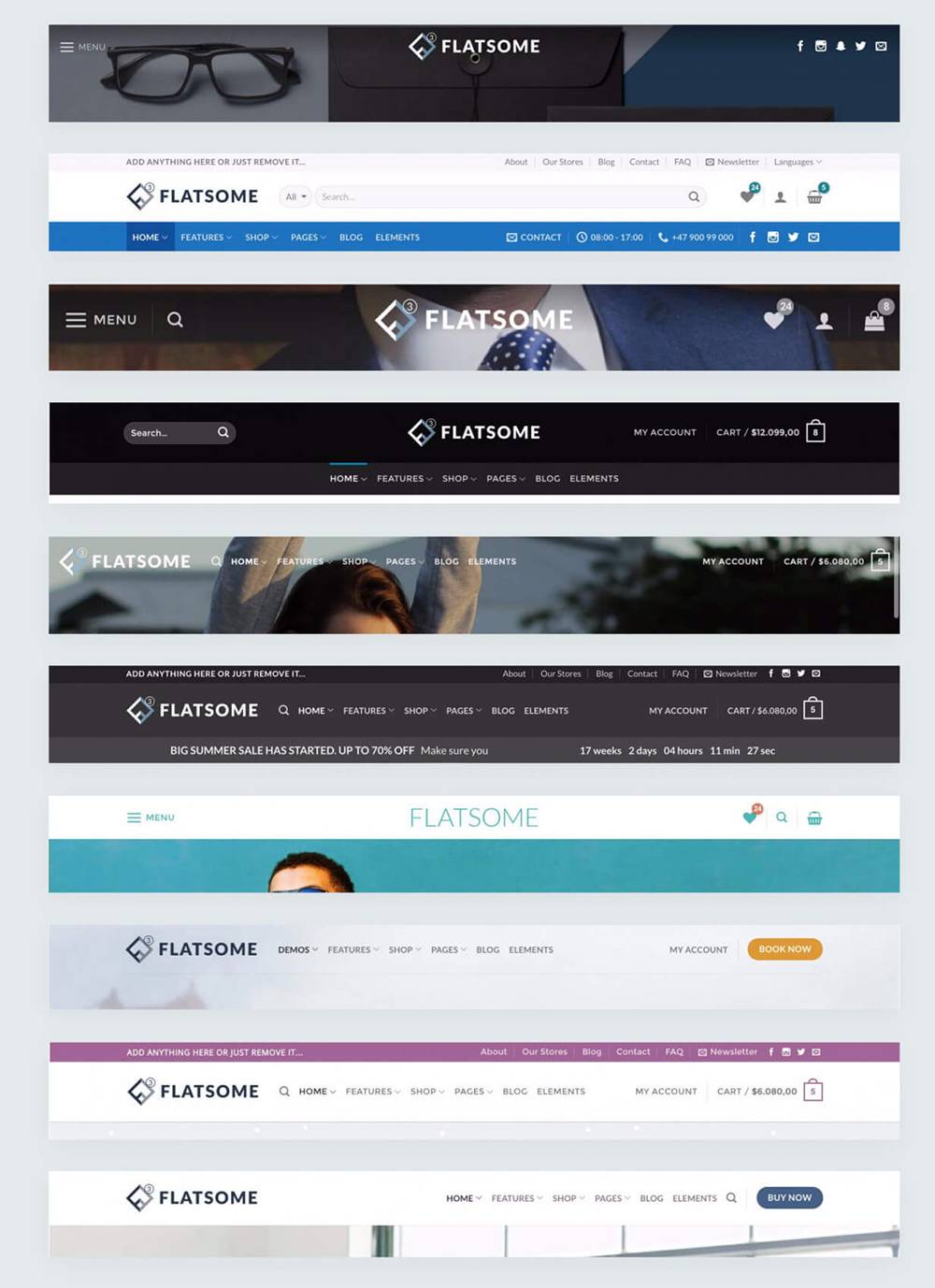
Cabeçalhos do Flatsome
Uma característica impressionante em Flatsome é o número de cabeçalhos diferentes que o tema disponibiliza. Além dos cabeçalhos padrão, há também um construtor de cabeçalhos que permite personalizar cada pequeno detalhe no cabeçalho escolhido. Abaixo você pode ver alguns desses cabeçalhos.

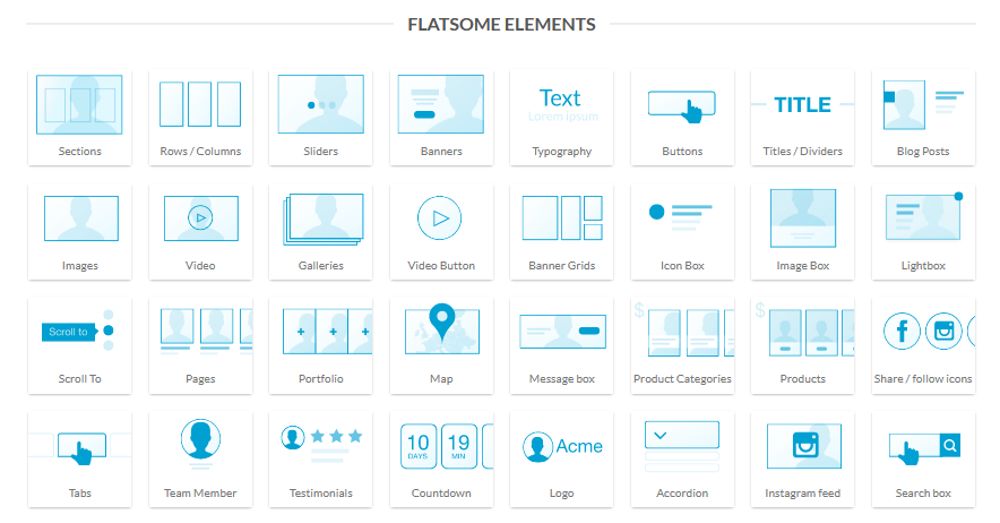
Elementos de revisão do Flatsome
O tema Flatsome vem com um bom número de widgets em seu UX-Builder. Digo um bom número porque é claro que não podemos compará-lo com a enorme variedade que um Construtor de páginas Elementor tem a oferecer. Abaixo estão os principais widgets na imagem.

Conclusão da Revisão do Tema Flatsome
Durante esta revisão do Flatsome Theme, mostrei os recursos mais marcantes para mim. Podemos dizer com segurança que o Flatsome é um ótimo tema para criar lojas virtuais. Foi para isso que foi feito desde o início. O fato de ser também um tema corporativo só foi adicionado posteriormente e para tais sites eu certamente preferiria usar um tema como o Divi ou possivelmente outro bom tema com o Elementor construtor de páginas.
Flatsome x Porto Conclusão
Porto e Flatsome são ótimos temas. O Porto tem vendas ligeiramente melhores e a Flatsome tem uma classificação ligeiramente melhor. Ambos são especializados na construção de lojas virtuais. Eu gosto mais dos designs de demonstração do Flatsome. Então, minha escolha recai sobre o Flatsome, mas apenas se estivermos construindo uma loja, caso contrário, prefiro trabalhar com Astra ou Divi.